지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글에서는
채팅어플의
친구 목록 창에서
아이콘을 생성하는
방법에 대해서
알려드렸습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - 채팅어플 친구목록 만들어보기 - 2편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글에서는 채팅어플에 있는 친구 목록 창을 만들기 위한 HTML작성방법을 알려드렸습니다. 만약 기억이 잘 나지 않으시거나 혹시 모르시
tm-csc.tistory.com
이번 글에서는
친구 목록 페이지를
디자인하기 위해
CSS를 작성하겠습니다.
그럼 VSC부터 실행해주세요.

가장 먼저 CSS에서
디자인하기 위해서
CLASS명을 지정해줘야 합니다.
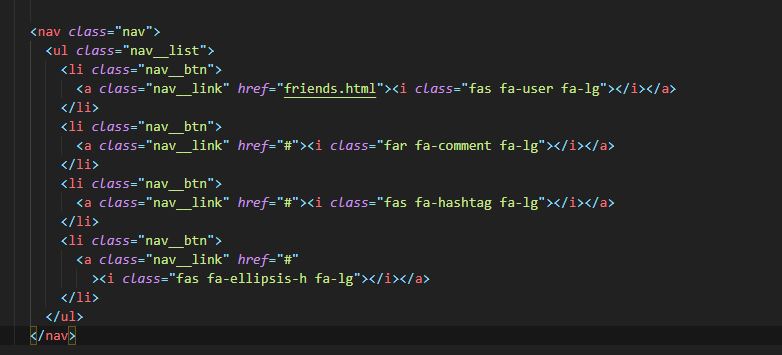
<nav class="nav">
<ul class="nav__list">
<li class="nav__btn">
<a class="nav__link" href="friends.html"><i class="fas fa-user fa-lg"></i></a>
</li>
<li class="nav__btn">
<a class="nav__link" href="#"><i class="far fa-comment fa-lg"></i></a>
</li>
<li class="nav__btn">
<a class="nav__link" href="#"><i class="fas fa-hashtag fa-lg"></i></a>
</li>
<li class="nav__btn">
<a class="nav__link" href="#"><i class="fas fa-ellipsis-h fa-lg"></i></a>
</li>
</ul>
</nav>
저는 이렇게 클래스명을
작성하였고 똑같이
작성하시거나 자신이
떠올리기 쉬운 이름으로
작성해주시면 됩니다.

그리고 CSS폴더 안에
COMPONENTS라는
폴더를 하나 더 만들고
그 안에 NAV-BAR.CSS를
만들어주세요.
그리고 이를 사용하기 위해서
styles.css파일 안에
@import "components/nav-bar.css";
를 추가해주셔야 합니다.
그럼 CSS를 작성하겠습니다.

일단 우선적으로
아이콘들이 세로가 아닌
가로로 나열되고 같은 공간만큼
떨어질 수 있도록 적어주겠습니다.
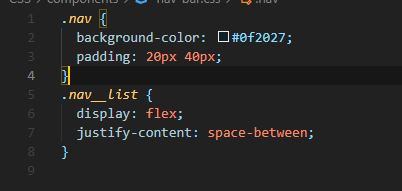
. nav__list {
display: flex;
justify-content: space-between;
}
바로 이렇게 말이죠.
또한 패딩 값과 자연스러운
색상을 가질 수 있도록
색상값도 부여해야겠죠.
. nav {
background-color: #0f2027;
padding: 20px 40px;
}
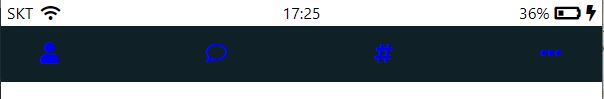
이렇게 적고 확인해보면

이렇게 아이콘들이
가로로 나열되었고
원하는 배경색을
가진 nav-bar가 되었지만
아직 아이콘의 색상이
마음에 들지 않는 만큼
다음 글에서 이어서
수정하도록 하겠습니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



