지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글에서는
친구 목록 페이지를
디자인하기 위해
CSS를 작성하였습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - 채팅어플 친구목록 만들어보기 - 3편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글에서는 채팅어플의 친구 목록 창에서 아이콘을 생성하는 방법에 대해서 알려드렸습니다. 만약 기억이 잘 나지 않으시거나 혹시 모
tm-csc.tistory.com
이번 글에서도
이어서 CSS를 작성하여
친구 목록 페이지를
디자인해보겠습니다.
그럼 VSC부터 실행해주세요

먼저 저번에 만들었던
아이콘들의 크기를
변경해주는 것이
좋을 것 같습니다.
그래서 FONTAWESOME에
들어가서 사이즈에 대해
알아보도록 하겠습니다.

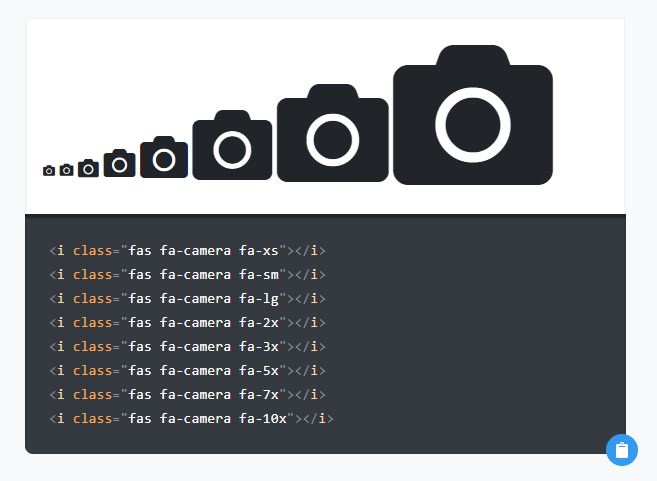
위와 같은 형태로 작성하며
사이즈를 다양하게 변경할 수
있는 것을 확인할 수 있습니다.
그럼 VSC로 돌아가서
사이즈를 변경하겠습니다.

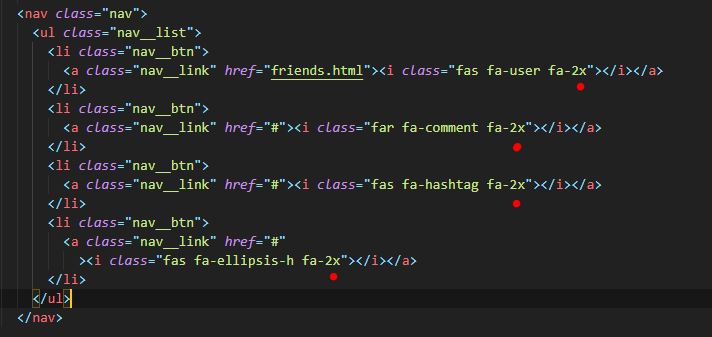
네 이렇게 fa-lg를
fa-2x로 변경하였습니다.
그리고 확인해보면

이렇게 아이콘의 사이즈가
커진 것을 확인할 수 있고
확실히 예전의 크기에 비해
가독성이 좋은 것을
확인할 수 있습니다.
그리고 이제 하단 바를
아래로 내려주고
디자인을 변경해주겠습니다.

. nav {
position: fixed;
bottom: 0;
width: 100%;
background-color: #0 f2027;
padding: 20px 50px;
box-sizing: border-box;
border-top: 3px solid rgba(23, 235, 147, 0.6);
}
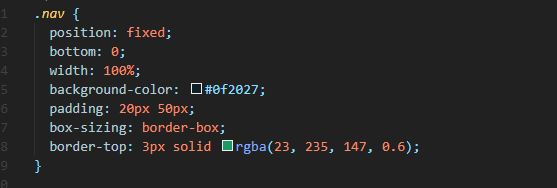
저는 이렇게 디자인
해보았는데요.
상단에 보더를 한 줄만
실선으로 색상을 나타내고
배딩 값도 조절하였으면
박스의 크기는
보더의 크기와 동일하고
밑에 붙어있을 수 있도록
설정하였습니다.
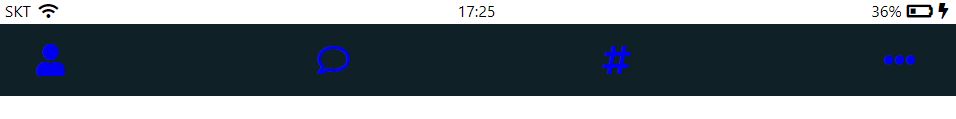
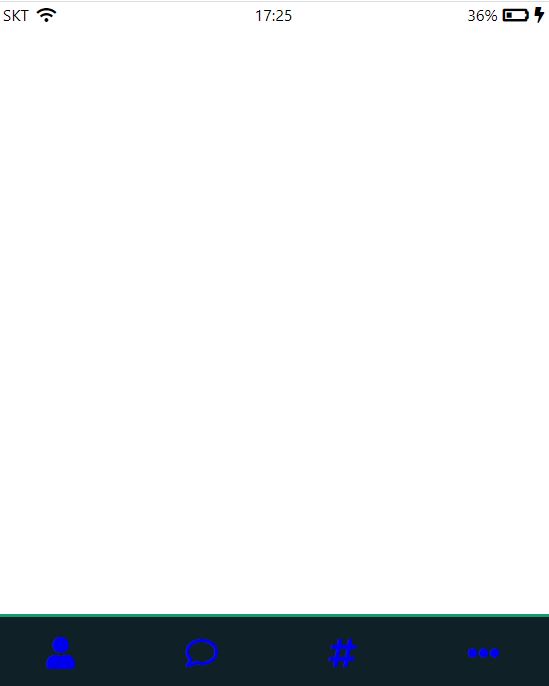
그리고 확인해보면

이런 형태의 디자인이
완성됐고 이제 아이콘의
색상을 변경해줘야겠죠.
일단 연결되는 LINK의 경우
기본값이 모두 파란색으로
설정되어 있습니다.
그래서 기본값을 가장 먼저
지워주겠습니다.

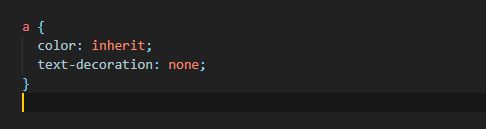
reset.css창에
a {
color: inherit;
text-decoration: none;
}
위와 같이 적고
파란 값이 적용되지 않고
어떤 LINK라도 밑줄이
생기는 것을 방지할 수 있습니다.

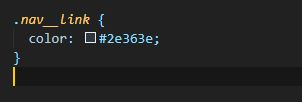
. nav__link {
color: #2e363e;
}
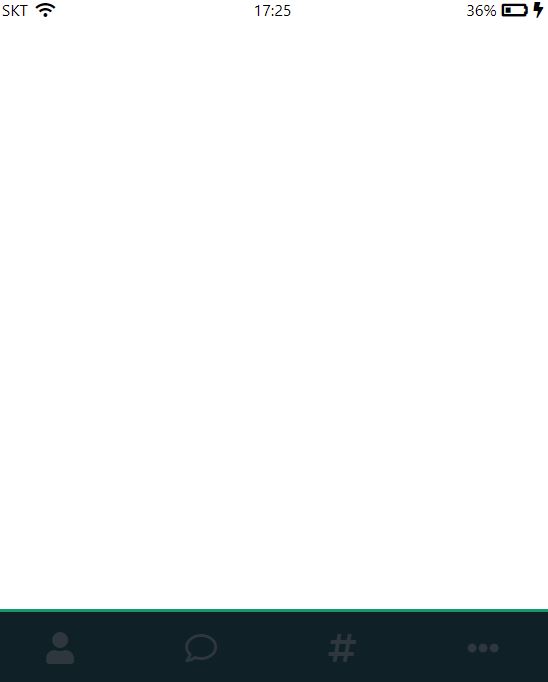
그리고 링크 색상을
검정 계열로 설정하게 되면

이렇게 자연스럽게
아이콘의 색상을
설정할 수 있습니다.
보더 위쪽의 초록색은
저의 취향임으로
원하시는 색상으로
변경하시면 됩니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



