지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글에서는
채팅어플에 있는
친구 목록 창을 만들기 위한
HTML작성방법을
알려드렸습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - 채팅어플 친구목록 만들어보기 - 1편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글에서는 로그인 페이지를 디자인을 완성하는 방법까지 알려드렸습니다. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분들은 밑
tm-csc.tistory.com
이번 글에서는
지난 글에서 이어서
친구 목록 창을 만들겠습니다.
그럼 VSC부터 실행해주세요.

먼저 위와 같은 형태로
만들기 위해서는 항목마다
LI에 이름을 정해주겠습니다.

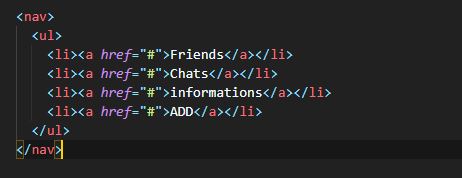
<nav>
<ul>
<li><a href="#"> Friends </a></li>
<li><a href="#"> Chats </a></li>
<li><a href="#"> informations </a></li>
<li><a href="#"> ADD </a></li>
</ul>
</nav>
이런 식으로 적어주게 되면
해당 li가 무슨 역할을 하는지
알 수 있겠죠.
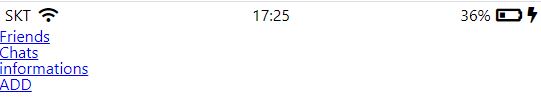
그리고 확인해보면

이렇게 작성한 문구대로
클릭할 수 있는 형태로
변하게 됩니다.

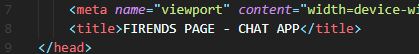
그리고 타이틀 역시
<title> FIRENDS PAGE - CHAT APP </title>
이런 식으로 변경해주면
가입페이지가 아닌
친구 목록 페이지를
만들고 있다는 것을
표시할 수 있습니다.

<li><a href="friends.html"> Friends </a></li>
또한#이 아닌 만들고 있는
friends.html을 적어주게 되면
앞으로는 문구 또는 아이콘을
클릭하게 되면 해당 페이지로
이동하게 될 것입니다.
아직 나머지 CHAT이나
information, ADD는 HTML도
만들지 않았으니 패스하도록 하죠.
그럼 이제 아이콘을 골라보겠습니다.
전에 알려드렸던 FONTAWSOME에
들어가서 골라보도록 하죠.

<nav>
<ul>
<li><a href="friends.html"><i class="fas fa-user fa-lg"></i></a></li>
<li><a href="#"><i class="far fa-comment fa-lg"></i></a></li>
<li><a href="#"><i class="fas fa-hashtag fa-lg"></i></a></li>
<li><a href="#"><i class="fas fa-ellipsis-h fa-lg"></i></a></li>
</ul>
</nav>
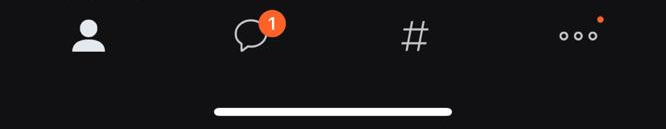
저는 FONTAWSOME에서
이렇게 골랐고
이를 확인해보면

이런 형태의 아이콘으로
설정했다는 것을
확인할 수 있습니다.
그럼 이제 배열을 우리가
알고 있는 형태로 배열하고
크기 조절도 해야겠죠.
그건 다음 글에 이어서
알려드리도록 하겠습니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



