지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글에서는
로그인 페이지를 디자인을
완성하는 방법까지
알려드렸습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - 로그인페이지 디자인하기 - 3편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글에서는 로그인 페이지를 디자인하며 체크박스 추가하는 방법도 알려드렸습니다. 만약 기억이 잘 나지 않으시거나 혹시 모르시는
tm-csc.tistory.com
이번 글에서는
다음 페이지 채팅앱에
친구 목록을 만들기 위해
HTML을 작성해보겠습니다.
그럼 먼저 VSC부터 실행해주세요.

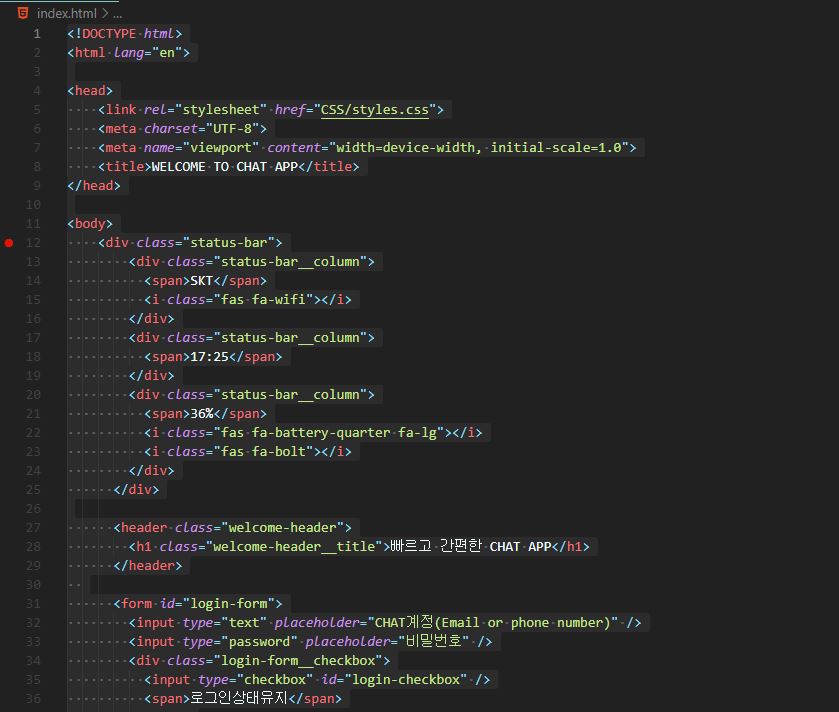
가장 먼저 로그인 페이지에서
만들어놓았던 INDEX.html
파일에서 작성한 모든 내용을
복사해주세요.
그리고 FRIEND.html이라는
새로운 파일을 만들고
해당 HTML에 이를
붙여 넣어주세요.
그럼 이미 만들어놓았던
상단에 통신사, 시계
그리고 배터리까지
모두 그대로 있을 것입니다.
그럼 index.html에서
복사 붙여 넣기 해온 내용들 중
불필요한 부분만
삭제하도록 하겠습니다.

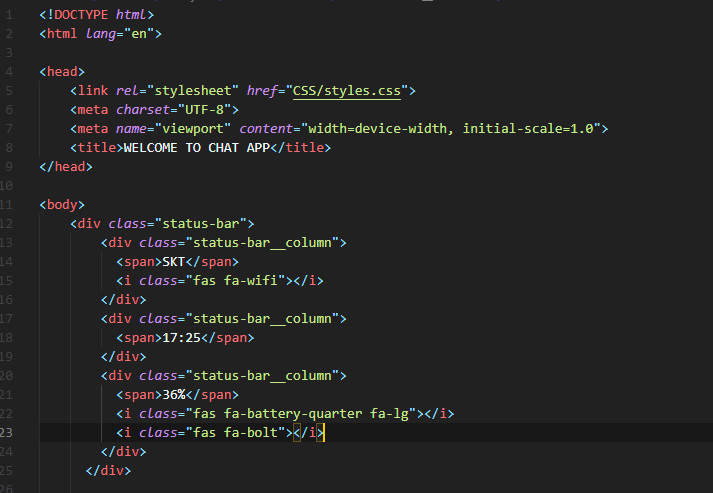
여기까지만 남겨놓고
밑의 부분은 모두
삭제해주시면 됩니다.
물론 저와 다르게 코딩을
적고 계시는 분들도
HEADER부분부터
BODY끝까지
삭제해주시면 됩니다.
그럼 여기까지 적은걸
확인해보면

밑의 내용은 아무것도 없고
위의 상단바만 존재하는 것을
확인할 수 있다
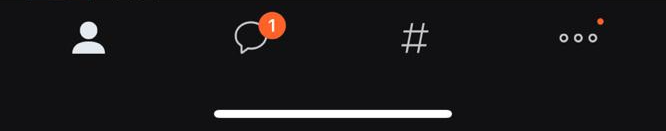
그럼 가장 많이 사용하는
대중적인 어플을
참고해보겠습니다.


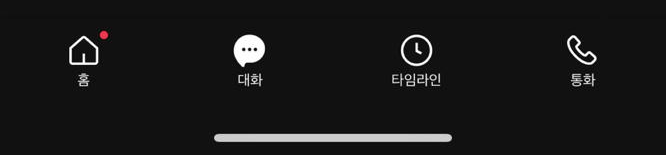
가장 눈에 띄는 것은
바로 이렇게 친구 목록 외에
밑에 하단바가 존재하며
해당 버튼을 눌러
친구 목록, 대화창,
각종 이슈, 통화 또는
서비스 페이지로 이동하는 것을
확인할 수 있습니다.
그래서 밑의 하단 바
즉 NAVIGATION_BAR를
만들어보도록 하겠습니다.

가장 먼저 우리에게 필요한
아이콘이 4개라는 것을
알고 있으니 그에 맞는
div나 li를 4개 만들어줘야
할 텐데요.
이를 일일이 입력해도 되지만
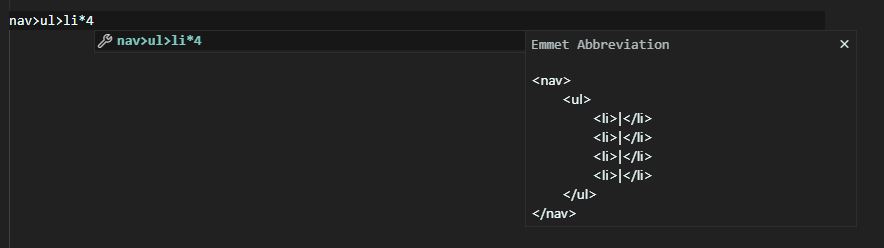
이렇게 nav> ul> li*4
적어주게 된다면 옆쪽에
완성될 형태가 미리 보이고
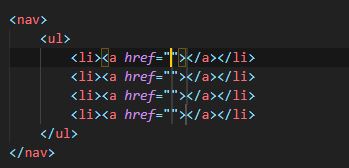
nav> ul> li*4> a를 적고
탭 또는 엔터를 누르게 되면

이런 형태가 완성됩니다.
<nav>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</nav>
물론 일일이 하나하나
적어도 되지만 많은 시간이
단축되겠죠.
그럼 각각 목록마다
어울리는 아이콘을
배치해주어야 할 텐데요.
그건 다음 글에 이어서
진행하도록 하겠습니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



