지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글에서는
친구 목록 페이지의
아이콘의 색상과
하단 바의 위치를
고정시키는 방법을
알려드렸습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - 채팅어플 CSS로 디자인하기
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글에서는 친구 목록 페이지를 디자인하기 위해 CSS를 작성하였습니다. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분들은 밑에 글
tm-csc.tistory.com
이번 글에서도
친구 목록 페이지를
CSS로 디자인해보도록
하겠습니다.
그럼 VSC를 실행해주세요.
우선 채팅어플에서
메시지가 도착했을 때
빨간색원에 숫자가 표시되는
모습을 많이 보셨을 거라
생각합니다.

바로 이런 형태로 말이죠.
그렇다면 이건 어떻게
구현해야 할까요?
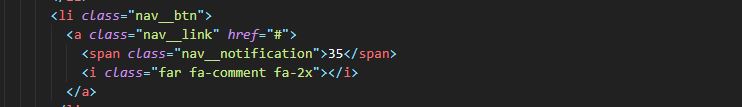
우선 가장 먼저 HTML에
아이콘 또는 span을
추가해야 할 것입니다.

위와 같이 적어주시면 되며
<li class="nav__btn">
<a class="nav__link" href="#">
<span class="nav__notification">35 </span>
<i class="far fa-comment fa-2x"></i>
</a>
</li>
설명해드리자면
CLASS이름이
nav__notification인
span상자를 하나
추가했을 뿐입니다.
하지만 이렇게만 하고
끝낸다면

이렇게만 나오고 끝일 겁니다.
그래서 디자인을 해줘 야하죠.
그렇다면 35라는 숫자에
색상도 넣고 위로 올리려면
어떤 코드를 사용해야 할까요?

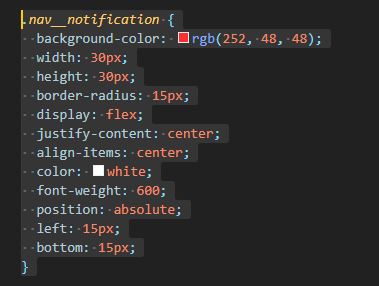
그래서 이렇게 적는다면
우리가 원하는 모양이
나오게 될 텐데요.
바로 설명해드리자면
. nav__notification {
nav__notification라는
클래스를 가진 span을
background-color: rgb(252, 48, 48);
rgb(252, 48, 48)의
색상을 뒷배경을
가지게 하고
width: 30px;
height: 30px;
너비와 높이는
30px로 설정하고
border-radius: 15px;
15px만큼 보더를
둥글게 만들어줘
(보통 너비의 반을
설정하면 둥글게
설정됩니다.)
display: flex;
justify-content: center;
align-items: center;
숫자가 가운데
올 수 있도록 위와 같이
디스플레이는 플렉스로
가로 세로 가운데로
설정해줘
color: white;
숫자의 색상은
하얀색이 여야하고
font-weight: 600;
폰트의 굵기는
조금 더 굵게 만들어줘
position: absolute;
그리고 위치를
절댓값처럼 고정시켜줘
left: 15px;
bottom: 15px;
바로 왼쪽과
아래에서 15px만큼
이동시켜줘
(그리고 이걸 적용시키려면
채팅 아이콘과 연동되는
. nav__link {
position: relative;
color: #2 e363 e;
}
position: relative;을
추가해줘야만 합니다.)
이렇게 적고 실행하면

위와 같이 메시지가
온 형태의 알림을
표시할 수 있습니다.
그럼 여기까지
궁금하신 점이 있다면
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



