지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글에서는
로그인 페이지를 디자인하며
체크박스 추가하는 방법도
알려드렸습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - 로그인페이지 디자인하기 - 2편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글에서는 로그인 페이지를 디자인하며 조금 더 실무적인 내용을 알려드렸습니다. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분
tm-csc.tistory.com
이번 글에서도
로그인 페이지를 디자인하며
마무리해보겠습니다.

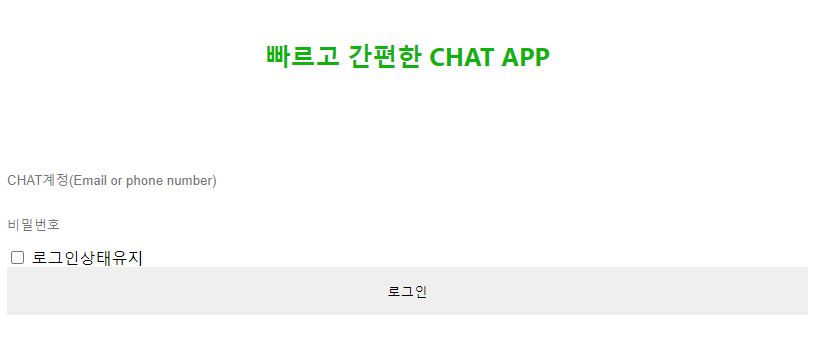
먼저 저번 글에서 디자인한
글을 보면 폰트 사이즈가
조금 변경되었으면 하는 느낌이
개인적으로는 듭니다.
그리고 밑줄이 있었으면
하는 생각도 들죠.
그래서 VSC에서 변경하겠습니다

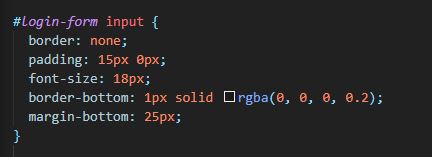
#login-form input {
border: none;
padding: 15px 0px;
font-size: 18px;
border-bottom: 1px solid rgba(0, 0, 0, 0.2);
margin-bottom: 25px;
}
가장 먼저를 보더를 없애고
패딩 값을 위아래로 15px
좌우로는 0px로 설정하고
폰트 사이즈는 18px이며
보더 밑에만 검은색 실선 1px로
투명도를 0.2 로설 정해 줘
그리고 마진을 밑으로 25px만큼
설정해줘
(이 모든 값은 수정에 수정을
반복하여 원하는 형태가
나올 때까지 값을 변경하는 것으로
저도 직접도 해봐야 합니다.
꼭 직접 적어보시면서 원하는
값을 찾아보세요.)
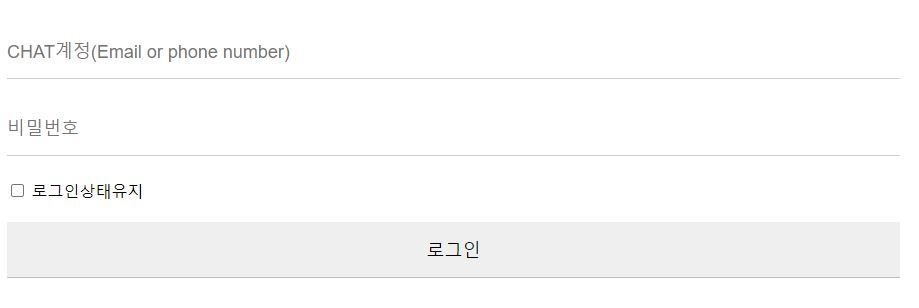
이렇게 설정하게 되면

이런 상태로 개인적으로는
마음에 드는 상태가 되었습니다
하지만 이 상태로만으로는
만족할 수 없어서
이렇게 수정해보았습니다.

#login-form input::placeholder {
color: rgba(0, 0, 0, 0.4);
}
가장 먼저 보더의 색상의
안쪽의 이메일 및 비밀번호의
색상의 차이가 없으면 이상했기에
투명도를 올려 색상을 조금 더
진하게 올려주었습니다.
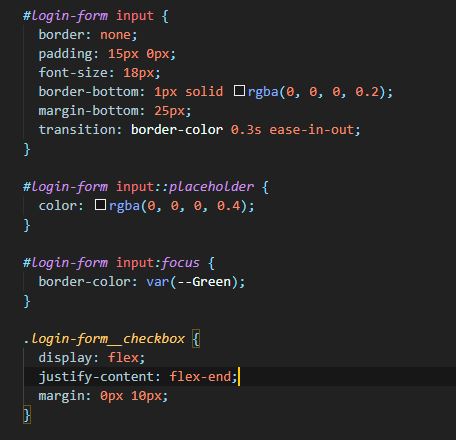
#login-form input {
transition: border-color 0.3s ease-in-out;
}
transition을 활용하여
보더의 색상이 나타나도록
설정하였습니다.
#login-form input:focus {
border-color: var(--Green);
}
바로 이렇게 보더를 클릭하였을 때
즉 아이디또는 비밀번호를
입력하려고 하였을 때 보더 밑 라인에
색상이 나오게 하는 것인데요.

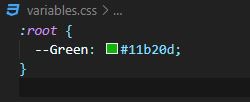
이렇게 원하는 색상을
따로 CSS파일을 만들어 지정하고
@import "variables.css";를
추가해주게 되면 해당 색상을
사용할 수 있습니다.
. login-form__checkbox {
display: flex;
justify-content: flex-end;
margin: 0px 10px;
}
마지막으로 체크박스를
오른쪽 끝으로 옮겨줌으로써
대략적인 로그인 페이지가
완성되었습니다.

당연히 저는 100% 만족하는
디자인은 아니며 저는
계속해서 변경하겠지만
이러한 페이지도 HTML과
CSS를 활용하여 많은 기능과
넣을 수 있으며 코딩을
몰랐던 분들도 충분히
만들 수 있다는 것을
알려드린 것 같습니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



