지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글에서는
로그인 페이지를 디자인하며
조금 더 실무적인 내용을
알려드렸습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - 로그인페이지 디자인하기 - 1편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글은 CSS를 리셋하는 방법과 CSS를 분리하는 방법을 알려드렸습니다. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분들은 밑에 글을
tm-csc.tistory.com
이번 글에서도
이어서 로그인 페이지를
디자인해보도록 하겠습니다.
그럼 VSC부터 실행해주세요.

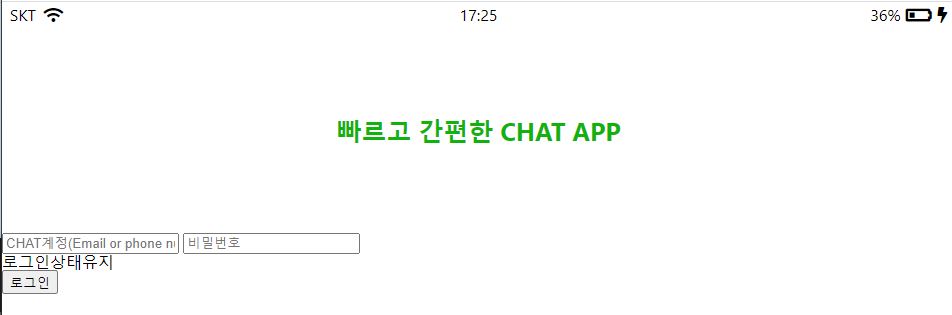
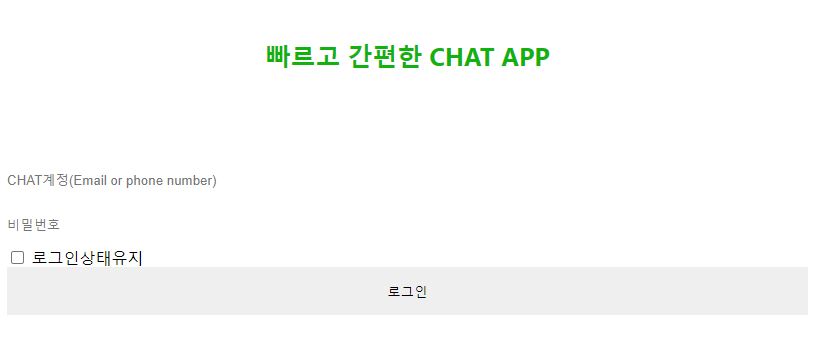
저는 초록색으로 타이틀을
변경하고 싶고 타이틀이
조금 더 bold 하면 좋을 것 같다고
생각했습니다.
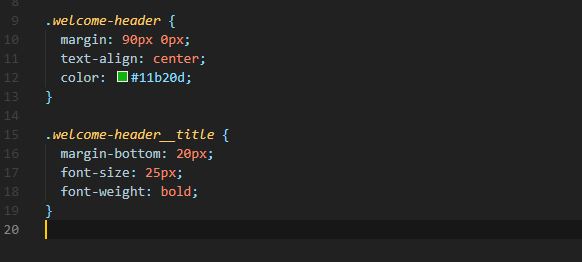
. welcome-header {
color: #11 b20 d;
}
welcome-header의
색상을#11b20d로 변경해줘
. welcome-header__title {
font-weight: bold;
}
welcome-header__title의
폰트를 bold 하게 변경해줘
라고 설정했습니다.
그리고 확인해보면

이렇게 변경된 것을
확인할 수 있습니다.
그럼 이제 로그인폼을
작업 시작하겠습니다.
일단 많은 분들이 익숙하도록
아이디와 패스워드 창을
위아래로 나눠주겠습니다.

먼저 아이디로 로그인폼을
설정한 만큼 #을 먼저
입력하셔야 합니다.
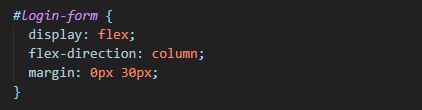
#login-form {
display: flex;
flex-direction: column;
margin: 0px 30px;
}
display는 flex로 설정하고
방향을 세로로 설정해줘
그리고 마진은 위아래는 0
좌우로는 30px만큼 설정할게
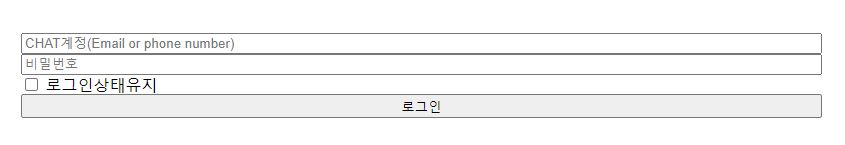
이렇게 설정하고 나면

이러한 형태로 편하게 됩니다.
만약 로그인 상태 유지 앞에
체크박스가 없다면
HTML로 돌아가
<div class="login-form__checkbox">
<input type="checkbox" id="login-checkbox" />
<span> 로그인 상태 유지 </span>
</div>
을 추가 해시면 체크박스를
만들 수 있습니다.
그 다음은 아이디와
비밀번호를 입력하고
로그인하는 INPUT공간을
변경해야 할 텐데요.

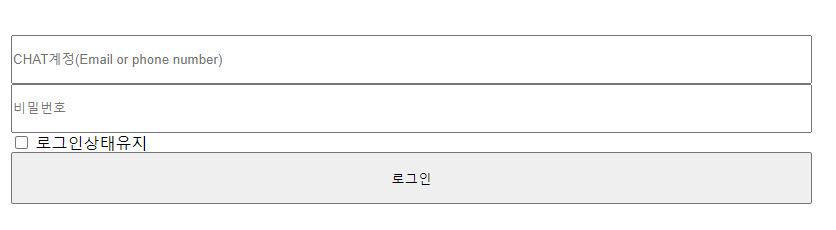
먼저 이렇게 패딩 값을
주고 크기가 알맞은지
확인해보겠습니다.

조금 커 보이 기는 하지만
지난 글에서 보여드렸던
카카오의 로그인 페이지처럼
주변 테두리만 없다면
괜찮을 것 같은데요.

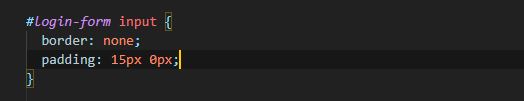
#login-form input {
border: none;
padding: 15px 0px;
}
보더를 나타내지 않고
패딩은 위아래로 15px
좌우로는 0으로 설정하면

보더 값이 사라지면서
전혀 크다고 생각되지 않게
설정되었습니다.
하지만 구분이 잘되지 않기 때문에
밑의 라인을 하나씩
만들어줘야 할 텐데요.
여기에 대해서는
다음 글에서 이어서
알려드리도록 하겠습니다.
그때까지 고민해보시면서
직접 많은 시도를
해보셨으면 좋겠습니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



