지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글은
상단바의 요소중 하나를
가운데에 올 수 있도록
CSS를 수정했습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - 가입페이지 문구 디자인하기 - 3편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글은 justify-content, first-child font-faimily를 활용하여 가입페이지의 디자인을 변경해보았습니다. 만약 기억이 잘 나지 않으시거나 혹시 모
tm-csc.tistory.com
이번 글에서는
CSS를 리셋하는
방법에 대해 알려드리겠습니다.
갑자기 CSS를 배우다
리셋한다고?
무슨 소리인가 싶겠지만
먼저 만들고 있는 웹페이지를
실행하고 마우스 오른쪽 버튼을
눌러 검사를 해보겠습니다.

이렇게 body부분을 체크해보면
MARGIN값을 가지고 있고
이 값은 우리가 원하지 않아도
브라우저가 알아서 HTML에
적용시키는 스타일입니다.
즉 이 값을 리셋시켜야만
우리가 원하는 모양대로
디자인을 할 수 있습니다.
먼저 리셋 CSS란
대부분의 태그에
MARGIN:0
Padding:0
Border:0 값을
가진 CSS파일을 말합니다.
이는 생각보다 유용하고
완전히 우리가 원하는
디자인으로 변경하기 위해서는
거의 필수적이라고 할 수 있습니다.
그럼 VSC부터 실행해주세요.

그리고 CSS폴더에
reset.css파일을
하나 만들어주세요.
그리고 해당 파일에
밑에 글을 복사해서 붙여 넣고
저장해주세요
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
body {
line-height: 1;
}
ol,
ul {
list-style: none;
}
blockquote,
q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: "";
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}

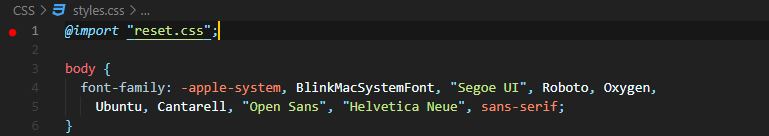
그러고 나서
STYLES.CSS파일 안에
@import "reset.css";
를 적어주면 됩니다.
이렇게 되면 STYLES.CSS파일에
RESET.CSS파일을 추가되고
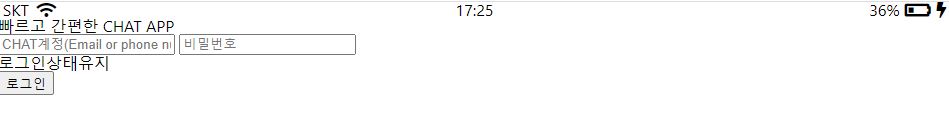
이를 확인해보면

우리가 수정했던 상단바를
제외한 모든 태그 및
margin과 padding마저
값이 0이 된 것을
확인할 수 있습니다.
이러면 이제 마음 놓고
원하는 디자인으로
변경할 수 있습니다.
그리고 reset.css를
추가한 것처럼
상단바를 만든 CSS도
따로 분리하여 연결한다면
CSS가 길어져서 보기 힘든 일을
방지할 수 있습니다.

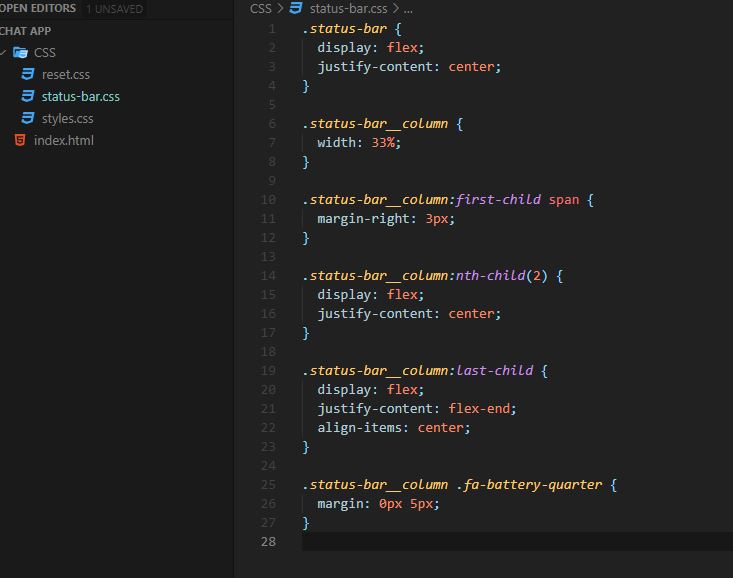
이렇게 status-bar.css라는
파일을 만들어주고
styles.css에서 작성했던
상단바와 관련된 코딩을
그대로 복사해서 붙여 넣고
저장하면 끝입니다.

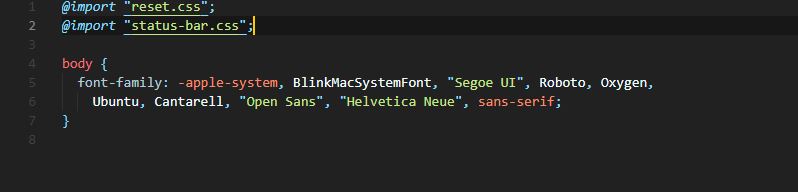
그리고 styles.css에
작성했던 상단바 코딩은
지워주고 추가로
@import "status-bar.css";
을 적어 연결해준다면
길어지게 되는 코딩을
깔끔하게 볼 수 있습니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



