지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글에서는
실제로 VSC에
HTML 태그를 작성하고
그 내용을 GITHUB에
저장시키는 방법을
알려드렸습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - 실제로 GITHUB 사용해보기
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글에서는 GITHUB의 Repository를 만들고 사용하는 방법을 알려드렸습니다. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분들은 밑에 글
tm-csc.tistory.com
이번 글에서는
우리가 일반적으로
많이 사용하는
메신저 어플의
디자인적인 요소를
따라 해 보도록 하겠습니다.
정확히는 이번 글에서
다 만들지 못하고
장기 프로젝트로
진행할 예정입니다.
카카오톡, 라인, 텔레그램 등
수많은 메신저 앱들을
카피하는 형식으로
설명해드리겠습니다.
당연히 데이터베이스나
백엔드 시스템은 없기 때문에
채팅을 주고받거나
친구를 추가할 수는 없지만
어떤 형태로 디자인했는지까지
알려드리도록 하겠습니다.

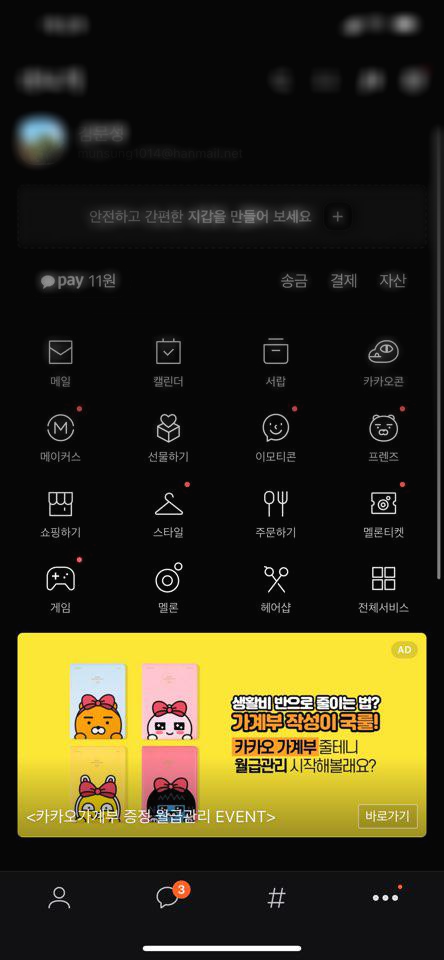
먼저 만들려고 하는 메신저가
어떻게 생겼는지는 알아야겠죠.
밑의 친구 목록, 대화창, 이슈,
기타 요소 등이 존재하고 있으며
여러 개의 아이콘이 있다는 것을
확인할 수 있습니다.

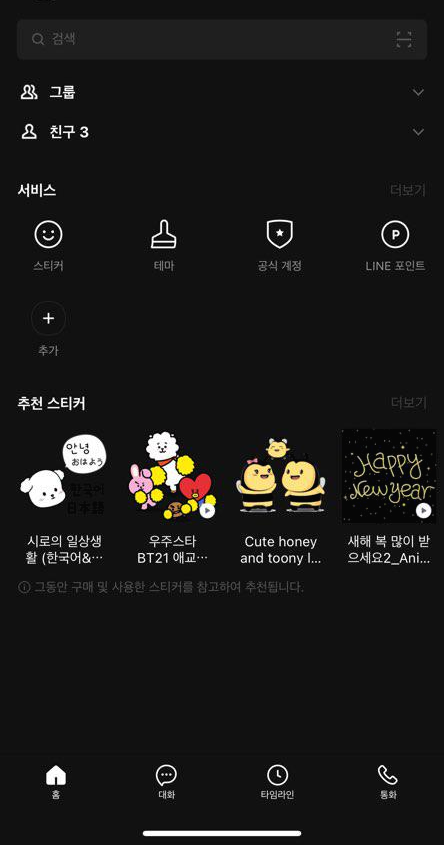
라인의 경우에도 카카오톡과
크게 다르지 않은 구성으로
아이콘들이 구성되어 있는 것을
확인할 수 있습니다.
그럼 코딩을 시작하기 위해
VSC를 실행해주세요.

먼저 코딩을 할 폴더를
새로 만들어주고 GITHUB와
연동해주세요.
그리고 가입페이지부터
만들어보겠습니다.
그전에 혹시나 해서
설명부터 드리자면
HTML, CSS를 모르는 분들은
하나의 HTML 또는
하나의 CSS로 이 모든 디자인이
끝난다고 생각하실 수도 있습니다,.
하지만 친구 목록 창, 대화창,
휴대폰을 움직일 때
크게 변화하는 창의 경우
각각 HTML, CSS를
만들어줘야 합니다.
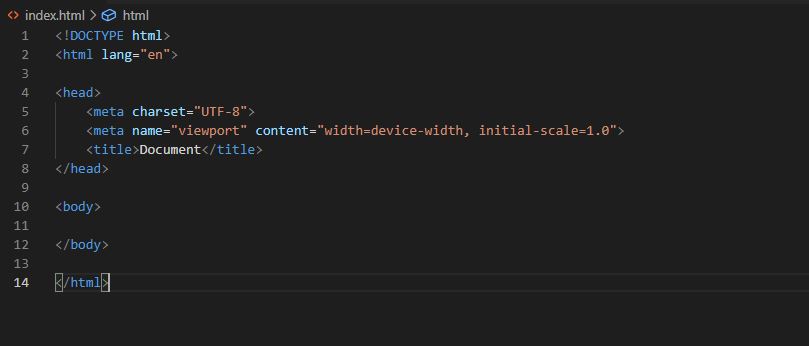
그래서 가입페이지를
만들기 위해서
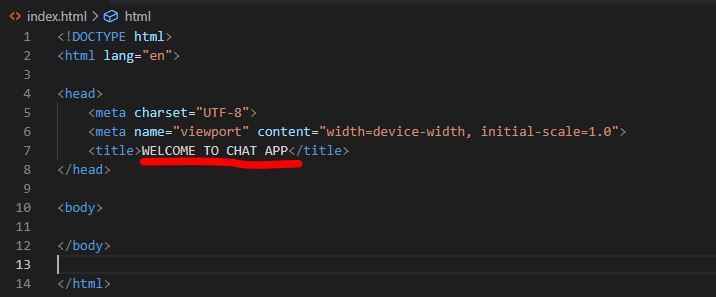
index.html이라는
파일을 생성하겠습니다.

그리고 이렇게 입력해주세요.
갑자기??라는 생각이
드실 수도 있을 텐데요.
VSC를 직접 적고 계시다면
! 하나만 치고 나서
엔터를 치게 되면
굳이 일일이 입력하지 않아도
바로 위의 코드가 나오게 됩니다.
굳이 매번 HTML을 만들 때마다
작성할 필요가 없는 거죠.

그리고 이렇게 타이틀은
가입페이지를 만드는 만큼
WELCOME이 들어가면 좋겠지만
원하는 글로 변경해주세요.

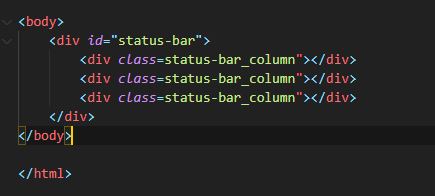
그리고 BODY에
이렇게 상태 표시창을 만들기 위해
id를 가진 DIV와
세 개의 자식 DIV를 만들어주세요.
자식 DIV의 이름은
부모의 이름 와 연결 지어
생성할 경우 CSS로
지정할 때 헷갈리지 않고
디자인을 할 수 있어
꼭 저런 식으로 CLASS이름을
생성해주는 것을 추천합니다.
당연히 status-bar column이 아닌
status-bar_column으로
밑에 바를 연결해야만
각각으로 보지 않고
하나의 이름을 인식합니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



