지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글에서는
GITHUB의 Repository를
만들고 사용하는 방법을
알려드렸습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - GITHUB Repository 만들기
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글에서는 프로그래밍에서 자주 사용하게 될 GITHUB에 대해서 알려드렸습니다. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분들은
tm-csc.tistory.com
이번에는 실제로
VSC에 HTML 태그를
작성해보고 이 내용을
GITHUB에 저장시켜보겠습니다.
먼저 git으로 내가 기록한
내용을 추적하고 저장하게 되면
GITHUB를 통해 어떤 내용이
수정되었는지 확인할 수
있다고 말씀드렸었죠.
그럼 먼저 VSC를 실행해주세요.

그리고 파일의 오픈폴더를
클릭하여 저번 글에서 만들었던
GITHUB폴더를 선택해주세요.
만약 새로운 폴더를
클릭하게 된다면 GITHUB와
다시 연결하셔야 합니다.
그렇지 않다면 GIT으로
추적되지도 저장되지도 않겠죠.

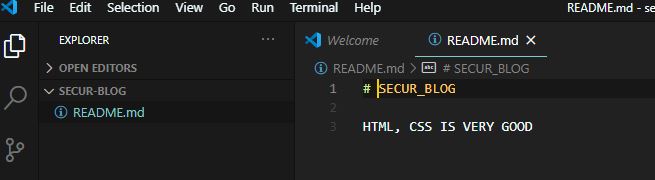
그리고 파일을 하나 생성하여
README.md파일을 만들어주세요.
README파일은 markdowm으로
확장자를 지정해줘야 하기에
md라고 적어주면 됩니다.
그리고 저랑 똑같이 적지 않아도
원하는 내용을 적으시면 되고
# 뒤의 오는 내용이 제목이라고
생각하시면 됩니다.
그리고 저장 후에 GITHUB를
확인해보면

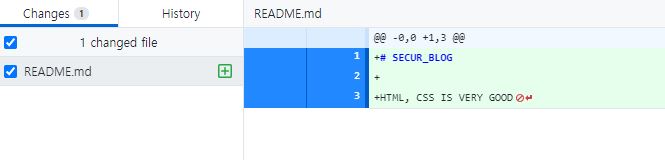
이렇게 README파일과
TEXT가 추가된 것을
확인할 수 있습니다.
그리고 상단을 보면
1 changed file이라고
적혀있는 것을 확인할 수 있죠.
그럼 이 파일을
Publish 해보겠습니다.

이렇게 commit을 하기 위해서
commit의 타이틀을
적어줘야 합니다.
무엇을 했는지 간단하게
적어준다면 파일이 쌓여간다 해도
구분하기 쉬워지는 만큼
꼭 작성해주셔야 합니다.
설명도 적어주면 좋겠지만
필수는 아니기에 타이틀만
적어주시면 됩니다.

그러고 나서
Commit to master라는
버튼을 눌러주시면 됩니다.

위쪽 상단에 있는
Publish branch까지
눌러주게 되면
Pushing to origin으로
변경되면서 해당 파일이
GITHUB로 전송됩니다.
이러면 끝입니다.
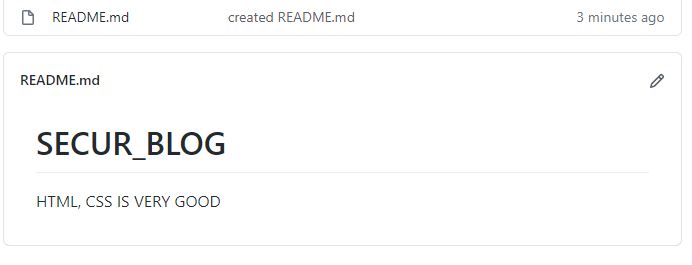
GITHUB사이트에 들어가
확인하게 되면

이렇게 파일이 저장된 것을
확인할 수 있습니다.
이를 통해 수많은 파일들을
이제 저장하게 될 것이며
내용을 변경할 때마다
commit 하고 Push 해준다면
GITHUB에 저장됩니다.
당연히 이를 통해 어떤 점을
수정했었는지 어떤 점이
문제였었는지 확인할 수 있습니다.
또한 내가 공부한 자료를
저장하는 용도로 사용할 수도
있기 때문에 꼭 활용하셨으면
좋겠습니다.
심지어 무료이기도 하고요.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



