지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글은
메신저 어플의
가입페이지를 만드는
첫 단계였습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - 가입페이지 만들기 - 1편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글에서는 실제로 VSC에 HTML 태그를 작성하고 그 내용을 GITHUB에 저장시키는 방법을 알려드렸습니다. 만약 기억이 잘 나지 않으시거나
tm-csc.tistory.com
이번 글에서는
그다음 내용으로
이어서 진행하겠습니다.
그럼 스마트폰의 가장 상단
상태 표시 창부터 만들겠습니다.
그럼 VSC부터 실행해주세요

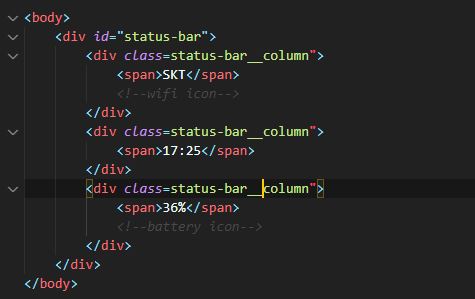
그리고 이렇게 적어주세요.
설명해드리면
<div id="status-bar">
<div class=status-bar_column">
<span> SKT </span>
<!--wifi icon-->
</div>
<div class=status-bar_column">
<span>17:25 </span>
</div>
<div class=status-bar_column">
<span>36% </span>
<!--battery icon-->
</div>
</div>
각각 STATUS0-bar-column마다
상태창 그리고
시간
배터리 충전율을
표시하게 적었습니다.
실제로 리얼타임으로
움직이는 게 아니기 때문에
시간과 배터리 그리고
통신사의 경우
SPAN이라는 글을 쓸 수 있는
태그를 통해 적어줬고
아직은 알려드리지 않은
아이콘은 아이콘이
들어가는 자리만 표시했습니다.
(<!--이라고 적게 되면
브라우저는 인식하지 못하는
주석을 달 수 있습니다.>)
그리고 아이콘을 넣어주기 위해
사이트 두 개를 소개하겠습니다.
Heroicons
Beautiful hand-crafted SVG icons, by the makers of Tailwind CSS.
heroicons.com
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
이 두 사이트에서
원하는 아이콘을 찾아서
넣어주면 됩니다.

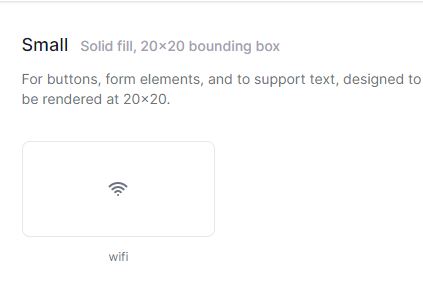
먼저 heroicons에서는
원하는 아이콘을 찾은 뒤에
svg를 클릭으로 복사하여
VSC에 표시 놓은 아이콘 자리에
붙여 넣기 하면 됩니다.

그럼 이렇게 통신사 글자에 비해
너무 큰 아이콘 크기를
확인할 수 있는데요.
이는 CSS에서 조절할 수 있습니다.

두 번째 사이트
Font Awesome에서는
무료와 유료 아이콘이
둘 다 있는데 마찬가지로
원하는 아이콘을 먼저 찾아줍니다.
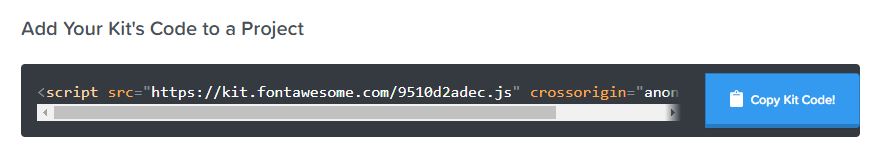
그리고 메일을 입력하여
KIT CODE를 받아야 합니다.
이건 자바스크립트 파일로
아이콘을 조금 더 쉽게
가져올 수 있습니다.

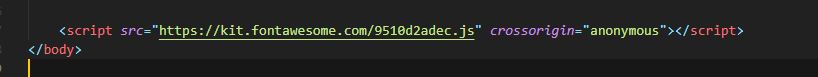
이렇게 body위에
자신의 code kit 주소가
포함된 주소를 적어주시면 됩니다.
(이 주소는 항상 닫는 body
바로 위에 있어야 합니다.)

font awsome사이트에서
복사 후에 붙여 넣으시면 됩니다.
이렇게 되면 code kit이
설치된 것입니다.

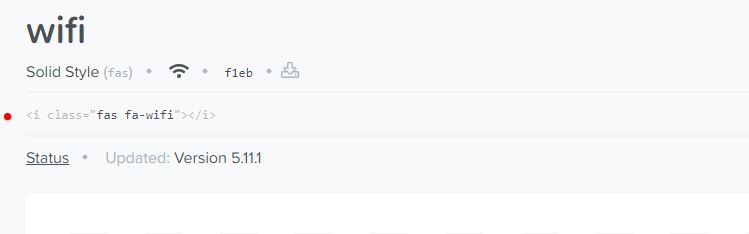
그리고 원하는 아이콘을 찾아
빨간색 점이 찍힌 부분을
클릭하여 복사 후에

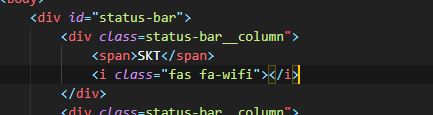
이렇게 아이콘 자리에
붙여 넣기 해준다면

이렇게 아이콘 모양이
자연스럽게 들어가 있는
모습을 확인할 수 있습니다.
그럼 나머지 부분
배터리 부분은 직접 해보시길
바라겠습니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



