지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
저번 글에서는
원하는 색상을
CSS를 통해 표현하는
방법에 대해
알려드렸는데요.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - CSS의 기초 ( 색상에 대해서 )
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 저번 글에서는 ::을 활용하여 placeholder, selection, first-letter의 스타일을 변경하는 방법에 대해 알려드렸는데요. 만약 기억이 잘 나지 않으시
tm-csc.tistory.com
이번 글에서는
Transitions에 대해
알려드리도록
하겠습니다.
일단 Transitions이란
어떤 상태에서 다른 상태로
변화하는 애니메이션을
만드는 방법입니다.
그럼 VSC부터 실행해주세요.

그리고 이렇게
적어주세요.
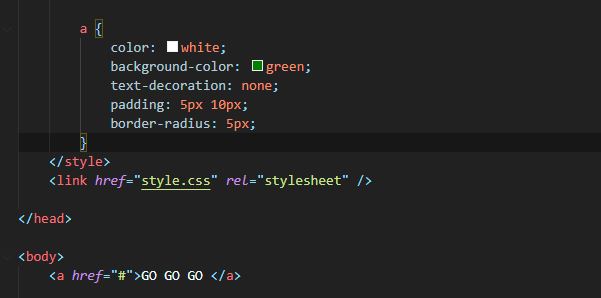
a {
color: white;
background-color: green;
text-decoration: none;
padding: 5px 10px;
border-radius: 5px;
}
글자의 색상은 흰색으로
배경은 초록색으로
밑의 줄은 없애고
패딩은 위로 아래로 5px
좌 우로 10px만큼 설정하고
5px만큼 둥글게 해 줘
<a href="#"> href="#"> GO GO GO </a>
#이라는 곳으로
연결되는 GO GO GO
버튼을 만들어줘
이렇게 설정하면

이런 형태의 버튼이
하나 완성됩니다.
그런데 이번에 알려드릴
Transitions은 다른 상태로
변하게 해야겠죠?
지금 상태는 어떠한 변화도
없고 단순히 버튼일 뿐입니다.

그럼 저번에 배운
Hover를 사용해서
스타일을 변경하면
어떨까요?

마우스를 올렸을 때
상태가 변하기는 하지만
무언가 자연스럽게
변하는 것이 아닌
갑작스럽게 변하는데요.

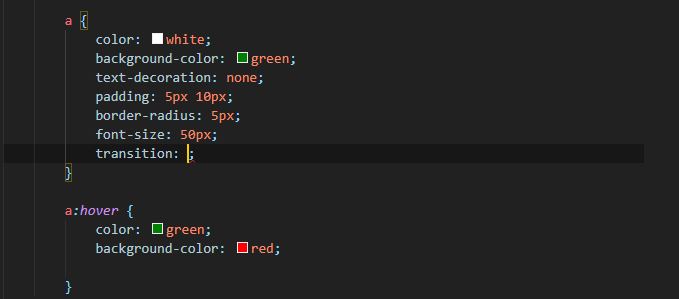
이 transitons을 주기 위해서는
변화하는 상태인 hover에
적는 것이 아닌 가장 기본의
아무것도 없는 state에
적어줘야 합니다.

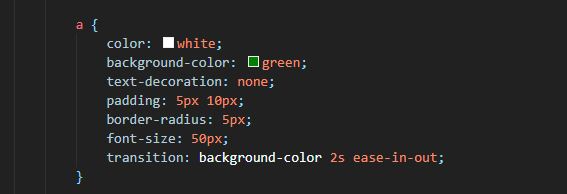
그리고 이렇게 적어주시면
transition: background-color 2s ease-in-out;
뒷배경을 2초 동안
나타나고 사라지게
설정해줘
이렇게 하고 크롬으로
확인하면

이렇게 마우스를 올렸을 때
시간이 지나면서
화면이 변화하는 것을
보실 수 있습니다.
또한 배경색 외에
기본 글자 색상도 변경 가능하고
형태 또한 변환이 가능합니다.
All이라고 적는다면
모든 것들이 변화하게 됩니다.
그리고 변화시키고 싶은 것들은
hover라고 적인 State에
적음으로써 변화시킬 수 있죠.
다음 글에는 또 다른
Transitions에 대해서도
알려드리도록 하겠습니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



