지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
저번 글에서는
States 중에서
Visited, Focus-within
에 대해 알려드렸는데요.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - CSS의 기초 (States에 대해서) - 2편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 저번 글에서는 States 중에서 Active, Hover, Focus 에 대해 알려드렸는데요. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분들은 밑에 글을 참
tm-csc.tistory.com
이번 글에서는
::을 활용하여
placeholder, selection,
first-letter의 스타일을
변경하는 방법에 대해
알려드리겠습니다.
그럼 먼저 VSC를
실행해주세요.

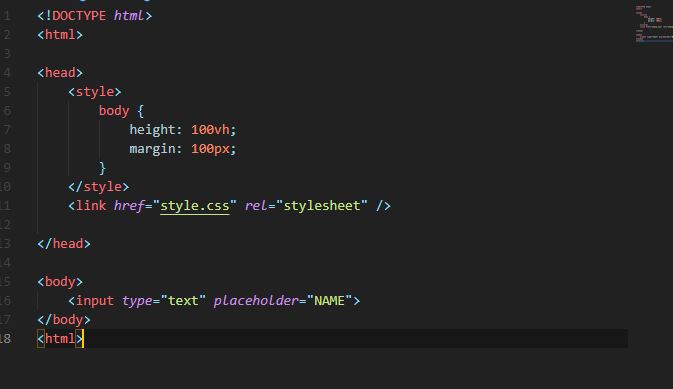
우선 이렇게
<input type="text" placeholder="NAME">
으로 무언가를
적을 수 있는 박스를
만들고 NAME이라는 단어가
무언가를 적기 전까지
보이도록 설정했습니다.
그리고 크롬으로 확인해보면

이렇게 나오는걸
확인할 수 있습니다.
그런데 NAME이라는
placeholder의 스타일을
변경할 수는 없을까요?
당연히 있습니다.
바로
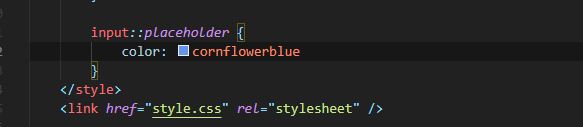
::placeholder라고
적으면 가능합니다.

input::placeholder {
color: cornflowerblue
}
바로 이렇게 :: 을 적고
(:하나가 아닌 ::두 개입니다)
색상을 원하는 색으로
설정하여 변경 가능합니다.

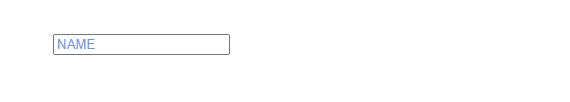
바로 이렇게 변경된 것을
확인할 수 있습니다.

물론 텍스트를 적더라도
텍스트는 기본값인
검은색인 것을 확인할 수 있죠.

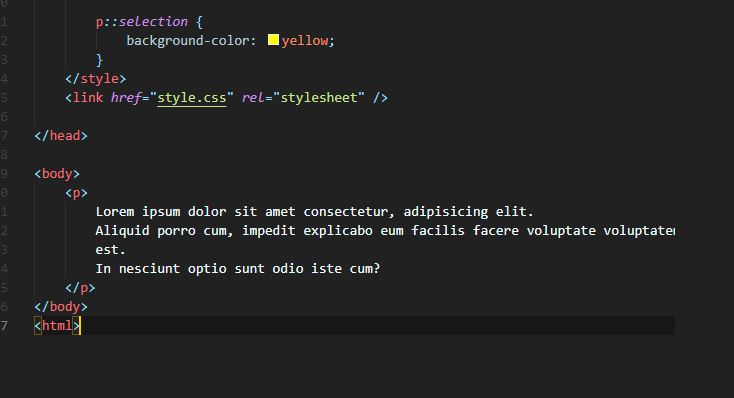
그리고 이번엔
::selection을 설명드리기 위해
코드를 변경했습니다.
P와 같은 문단을 설정했고
p::selection {
background-color: yellow;
}
문단에 selection을 적고
뒷배경을 노란색으로
설정했습니다.
그리고 크롬으로 확인하면

단순히 P문단만 존재할 뿐
다른 스타일이 추가된 것
같지는 않은데요.

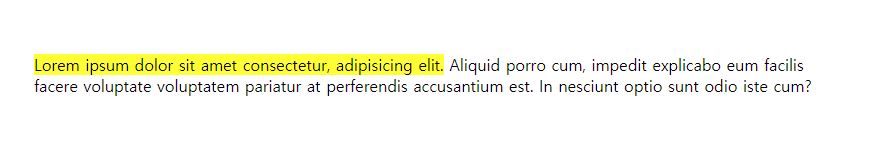
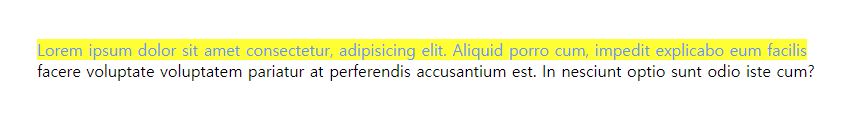
이렇게 마우스로 드래그를
하게 되면 노란색 뒷배경이
생기는 것을 확인할 수 있습니다.
또한
p::selection {
color: cornflowerblue;
background-color: yellow;
}
이렇게 글자색을
추가해주면

이렇게 드래그할 때
뒷배경만이 아닌
글자의 색상도 변경되어
더욱더 강조할 수 있게
설정 가능합니다.

마지막으로
::first-letter은
앞글자를 강조할 때
많이 쓰이는데요.
p::first-letter {
color: cornflowerblue;
background-color: yellow;
font-size: 20px;
}
:: 을 적고 first-letter를
적고 나서 글자의 크기까지
키워준다면

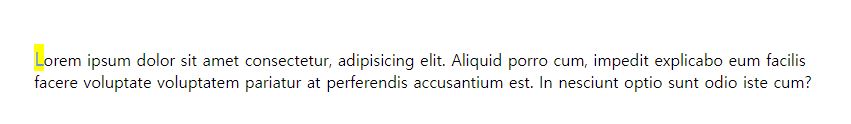
이렇게 한 글자만 강조하여
외국서적에서 자주 보는 형식을
웹사이트에서 재현할 수 있습니다.
이번 글에서는
::를 활용하여
ID나 CLASS를 설정하지
못하는 것들도 선택하여
스타일을 변경할 수 있다는
사실을 알려드렸습니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



