지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
저번 글에서는
::을 활용하여
placeholder, selection,
first-letter의 스타일을
변경하는 방법에 대해
알려드렸는데요.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - CSS의 기초 (::placeholder,::selection에 대해서 )
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 저번 글에서는 States 중에서 Visited, Focus-within 에 대해 알려드렸는데요. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분들은 밑에 글을
tm-csc.tistory.com
이번 글에서는
기본적으로 알고 있는
빨강 노랑, 파랑이 아닌
원하는 정확한 색상으로
변경하기 위한 방법에 대해
알려드리겠습니다.
그럼 VSC부터 실행해주세요.

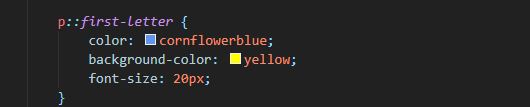
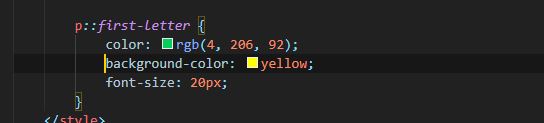
먼저 일반적으로는
이런 식으로 COLOR 또는
background-color를
변경할 때 색상의 이름으로
변경하곤 하죠.
하지만 cornflowerblue처럼
들어본 적도 없는 색상을
선택하기 위해서는 영어를
잘해야 할까요?
당연히 아닙니다.

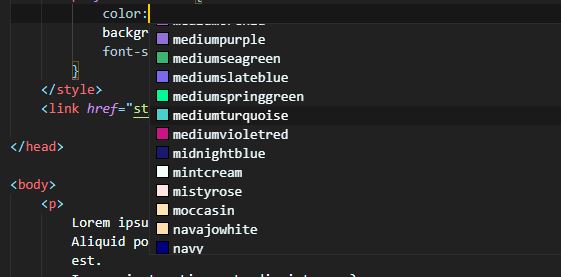
우선 color를 적고
: 만 적더라도
바로 이렇게 수없이
많은 색상들이 나오죠.
만약 나오지 않는다면
CTRL + SPACE를
눌러주시면 목록이
나오게 됩니다.
당연히 수많은 색상의 이름을
외울 필요도 없으며
원하는 색상을 골라주면 되겠죠.
하지만 이런 방법 말고
딱 내가 원하는 색상을
사용할 순 없을까요?

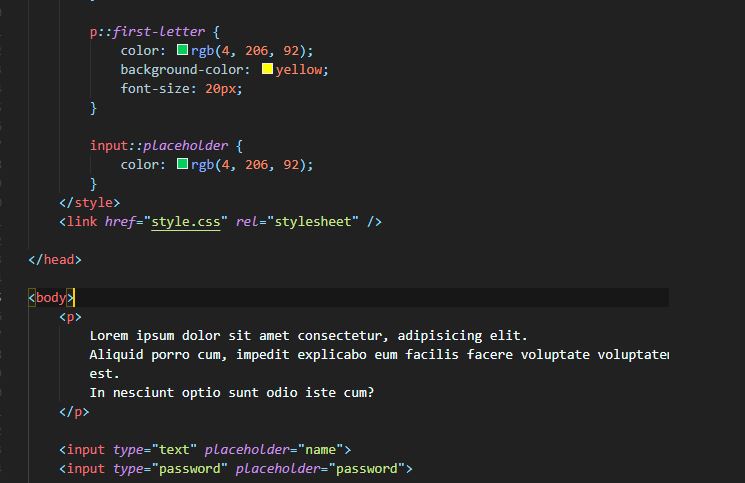
예를 들어 네이버에
사용하는 초록색과
같은 색상을 사용하고 싶다면

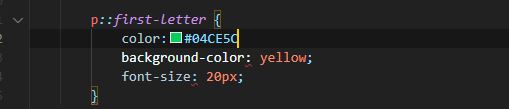
이렇게 #04CE5C와 같은
코드를 적거나

이렇게
rgb(4, 206, 92)
를 적어 원하는 색상을
표현할 수도 있습니다.
또한
rgba(4, 206, 92, 0.8)를 적어
0.8만큼 선명도를 줄이거나
늘릴 수도 있습니다.
그렇다면 이렇게 된 색상 번호는
어떻게 알 수 있냐고 물으실 텐데요.
크롬 확장 프로그램 중에
다양한 색상의 코드 또는
RGB를 알 수 있는 프로그램이
있으며 저는 ColorZilla라는
설치하여 웹사이트 상에서
원하는 색상을 발견하였을 때
클릭하여 해당 값을 알아냅니다.
이후 VSC에서 붙여 넣어
원하는 색상으로 스타일을
변경하죠.

그리고 위와 같이
같은 색상이 계속해서
쓰이는 경우
예를 들어 위의 네이버와 같이
메인 컬러가 초록색이어서
계속 쓰이는 경우에는
반복해서 적거나 또는 수정을 할 때
쓰인 곳마다 모두 수정해야 해서
귀찮을 수도 있는데요.

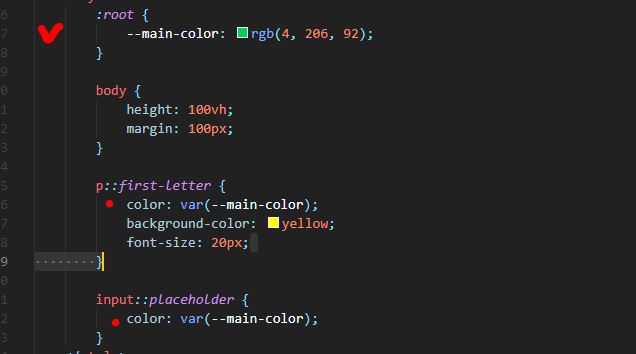
이렇게
:root {
--main-color: rgb(4, 206, 92);
}
변수를 활용하여
메인 색상을 지정해주고
var로 지정한 변수를 불러주면
혹여나 색상을 수정할 때도
맨 위의 변수값만 수정하여
전체의 색상이 변하는 결과를
얻을 수 있습니다.
이번 글 내용만으로도
CSS에서 원하는 색상을
선택하고 변수를 설정하여
쉽게 색상도 수정할 수
있을 거라고 생각합니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



