지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
저번 글에서는
position 중 하나인
Fixed에 대해
알려드렸는데요.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - CSS의 기초 (Fixed에 대해)
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 저번 글에서는 Flex Box에 대해 전반적인 것들을 알려드렸는데요. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분들은 밑에 글을 참고해
tm-csc.tistory.com
이번 글에서는
또 다른 Position을
알려드리겠습니다.
우선 VSC를
실행시켜주세요.

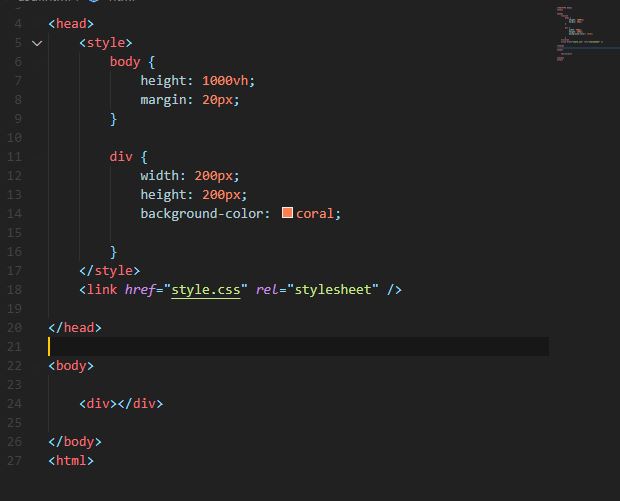
우선 저번 글에 적었던
코드가 있다면 다시
이렇게 되돌려주세요~

우선 position: static; 은
레이아웃이 박스를
처음 위치하는 곳에
위치하도록 하게 합니다.
하지만 이번 글에서
알려드리고 싶은 건
position: relative; 입니다.

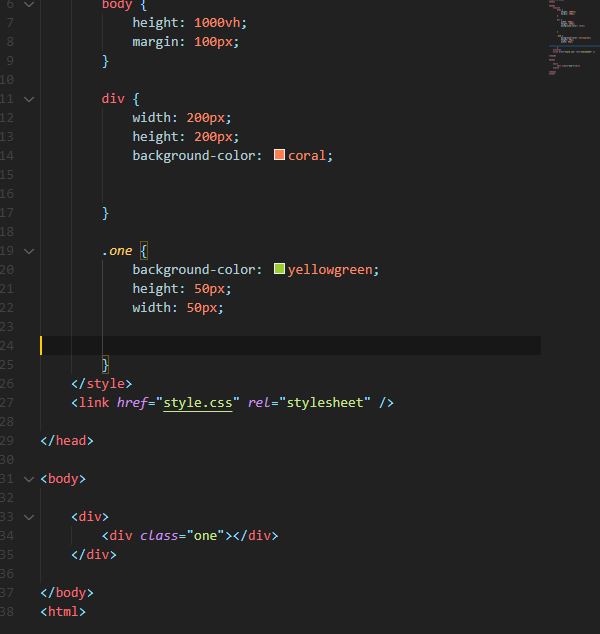
우선 div 박스 안에
<div class="one"></div>
클래스 이름이 one
div박스를 하나 만들고
. one으로 스타일을
주었습니다.
background-color: yellowgreen;
height: 50px;
width: 50px;
배경색은 연두색
높이는 50px
너비는 50px
이렇게 말이죠.
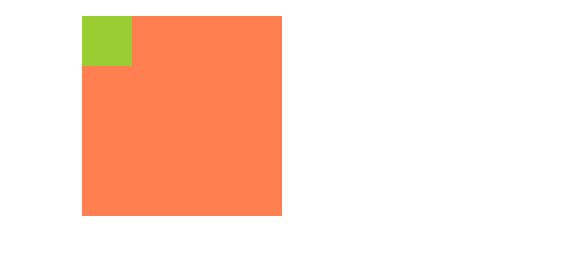
그리고 실행하면

이렇게 div박스 안에
연두색 박스를
확인할 수 있습니다.
하지만 저는 이 박스를
주황색 박스에서 조금은
벗어나게 만들고 싶은데요.

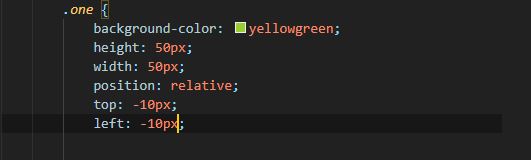
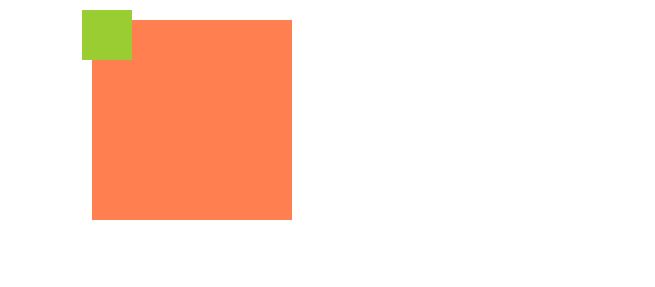
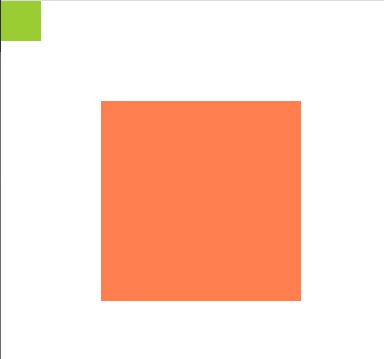
그럴 때 이렇게
position:relative;을 적고
top: -10px;
left: -10px;
부모 박스로부터
반대로 이동해야 하니
마이너스 값으로
원하는 값을 넣게 되면

이렇게 위로 왼쪽으로
이동시킬 수 있습니다.
기준은 콘텐츠가 처음
있었던 자리에서 상하좌우로
움직이며 그렇기에
첫 기준점이 정말 중요합니다.
기준점을 변경하게 되면
모든 것이 변경될 수밖에
없기 때문입니다.
하지만 이 모든 것과
상관없이 이동시키고
싶을 수도 있는데요.

그럴 땐
position: absolute;
라고 적고
상하좌우 원하는
방향을 적는다면

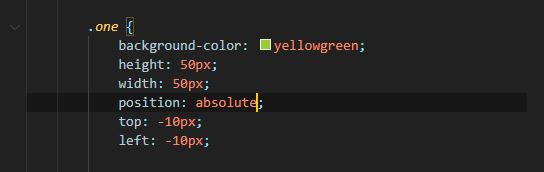
이렇게 부모 div박스와
관계없이 이동하는 것을
확인할 수 있습니다.
즉 브라우저의 전체
또는 바디 전체에서
이동할 수 있는 것이죠.
하지만 그 기준이
body가 아닌 다른
div박스이며 좋겠다고
생각하면 absolute의
부모를 다른 div 박스로
지정해주어야 합니다.

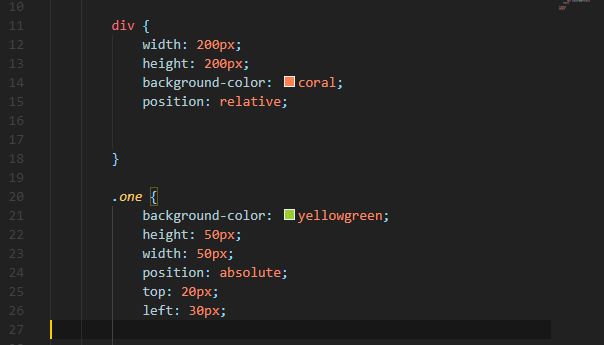
바로 이렇게 말이죠.
div에
position: relative;
적었다는 이유로

더 이상 기준점은
body가 아닌
주황색 DIV로 변경되어
연두색 박스는 그 안에서
움직이게 되죠.
이를 활용한다면
박스와 콘텐츠를
원하는 곳으로 어디든
움직이게 할 수 있습니다.
꼭 실습해보시고
혹시 안되거나 궁금하시면
댓글에 남겨주세요.
그리고 공감과 구독도
부탁드리겠습니다.



