지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
저번 글에서는
Flex Box에 대해
전반적인 것들을
알려드렸는데요.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - CSS의 기초 (Flexbox에 대해) - 3편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 저번 글에서는 Flex Box에 대해 주축과 교차 측을 알려드렸는데요. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분들은 밑에 글을 참고해
tm-csc.tistory.com
이번에는 fixed라는
position에 대해
알려드리겠습니다.
position이란?
레이아웃보다는 위치를
아주 조금 위로 또는
아주 조금 오른쪽으로
옮기고 싶을 때 사용하는
속성입니다.
그럼 일단 VSC를
실행해 주세요.

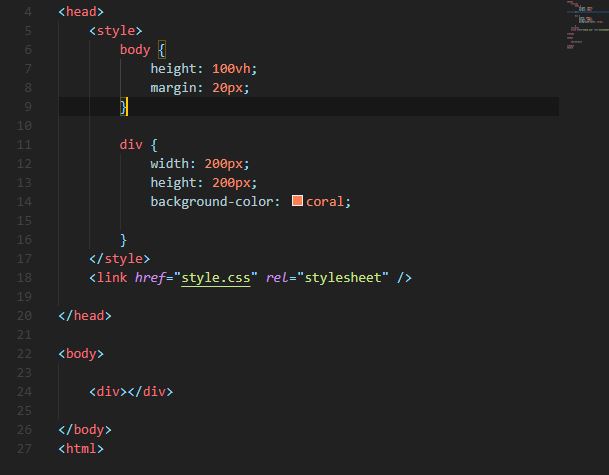
그리고 이렇게
div 박스 하나만 있는
코드를 작성해주셔도 되고
저번 글에서 배운 flex를
지워주셔도 됩니다.

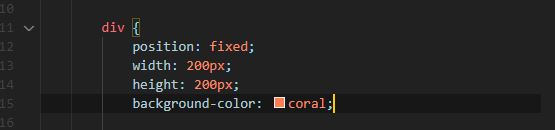
그리고 div박스에
position: fixed;
이렇게 적어주세요.
그리고 크롬으로 확인하면

변한 게 없다고
생각하실 겁니다.
그런데 만약 body의
height를 1000vh로
설정한다면
즉 아주아주 긴 페이지를
만든다면 어떻게 될까요?

바로 이렇게 스크롤을
계속 내려도 해당 상자는
그 위치에 고정되어 있는 것을
볼 수 있습니다.
바로 이것이 fixed입니다.
원하는 콘텐츠를 계속해서
같은 자리에 있게 하는 거죠.
간혹 광고가 조금 많은
사이트에 들어가면
스크롤을 내려도 광고는
그 자리에 그대로 있고
결국 X 표시를 눌러 꺼야 하는
광고가 있는데요.
바로 이 FIXED를 활용한
광고입니다.

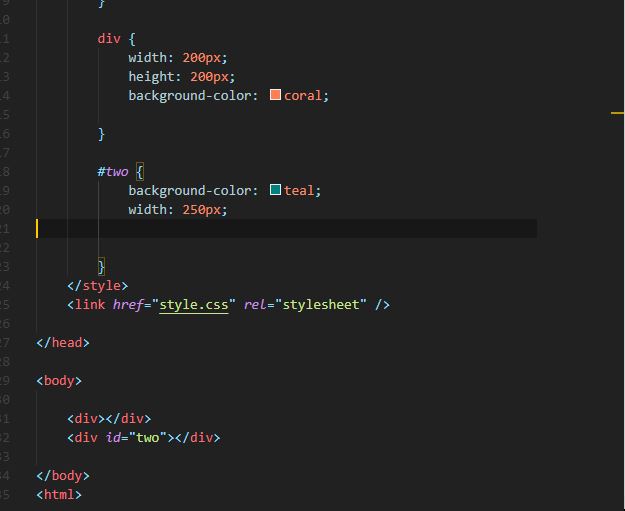
그렇다면 이렇게
div박스를 하나 더 만들고
두 번째 박스의 색상과
너비를 변경한 후에
background-color: teal;
width: 250px;
position을 fixed 시키면
어떻게 될까요?
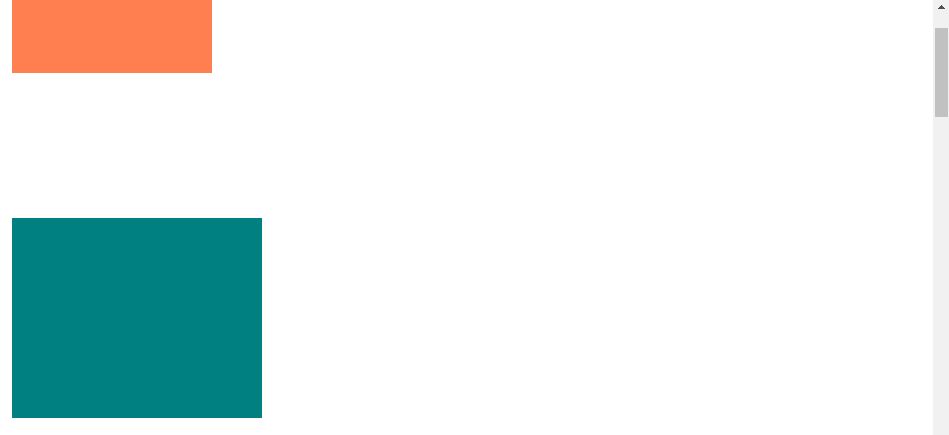
우선 기본 모양부터 확인하면

이렇게 둘이 위아래로
딱 붙어있는 모양이죠.
그런데 두 번째 박스만
고정하게 되면
position: fixed;

이렇게 스크롤을 내릴 때마다
둘의 사이는 벌어지게 되죠.
근데 여기서 중요한 건
고정되는 위치가 처음
잡혔던 위치 그대로가
고정된다는 것입니다.
스크롤을 올릴수록 상단으로
올라가서 고정되는 것이 아닌
처음 가운데로 위치를
설정하게 되면 해당 위치에
고정된다는 것이죠.

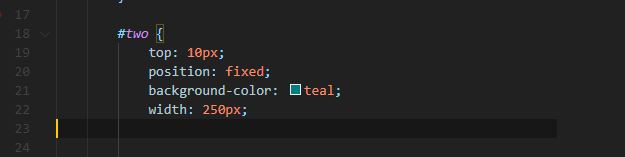
그래서 이렇게
top: 10px;
상단에서
10px만큼 떨어져
라고 위치를 설정할 수도 있죠.

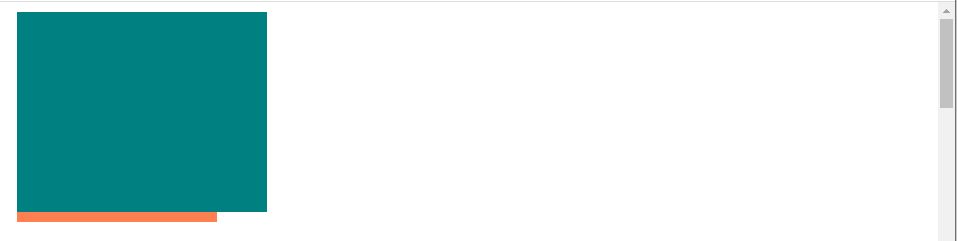
이러면 주황색 상자를
더 이상 전혀 신경 쓰지 않고
위치를 이동하게 됩니다.
position을 적기 전에는
무조건 첫 번째 박스 밑에
두 번째 박스가 있었지만
position 태그를 적게 되면
다른 박스를 신경 쓰지 않고
이동할 수 있게 되는 것이죠.
즉 더 이상 block이든
margin 개념에서 벗어나
서로 다른 레이어에 있는 거죠.
광고만이 아니라 스크롤을
내려도 상단에 위치하는
메뉴의 위치는 변경되지 않게
설정하기 위해서도 많이
사용할 수 있습니다.
정말 많이 사용되는 태그인 만큼
꼭 기억하고 직접 적어서
실습해보셨으면 좋겠습니다.
여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



