지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
저번 글에서는
조금 다른 선택법
Pseudo Selectors를
알려드렸는데요.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - CSS의 기초 (Pseudo Selectors에 대해)
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 저번 글에서는 position 중 Static, Relative, Absolute에 대해 알려드렸는데요. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분들은 밑에 글을
tm-csc.tistory.com
이번 글에서는
Combinators에 대해
알려드리겠습니다.
combinators는
selectors 사이의 관계를
설명하는 문자입니다.
예제를 보여드리면서
설명드리기 위해
VSC를 실행해주세요.

그리고 이렇게
Div박스 안에
Span과 P가 있고
P안에는 또 다른 Span이
존재하도록 세팅하였습니다.
이때 Span의 색상을
초록색으로 변경한다고
가정해볼게요.
span {
color: green;
}
이렇게 적어주고
실행하면

span으로 태그가 적혀있는
모든 곳의 색상이 변하게 되죠.
하지만 저는 P안의 span
즉 감사합니다만 색상을
변경하고 싶을 때는
어떻게 해야 할까요?
기존에 알려드린 방법은
아이디 또는 클래스를
적는 방법이었고
지난 글에서는 처음 또는
마지막에 있는 태그 아니면
규칙 있는 같은 태그만을
선택하여 변경하였는데요.
이번에는 Combinators를
활용해보겠습니다.

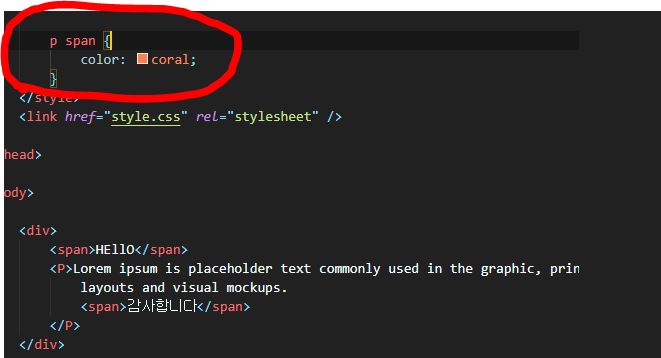
바로 이렇게
적어주면 되는데요.
p span {
color: coral;
}
P와 span 사이의
스페이스로 한 칸 띄어주고
원하는 스타일을 작성하면
P부모 안에 있는 span을
찾으라는 말이 됩니다.

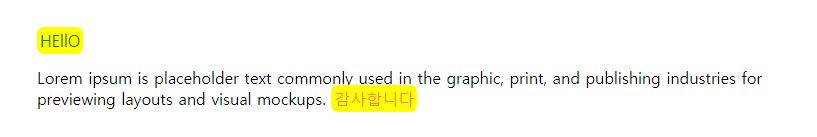
그래서 이렇게
변경할 수 있죠.
이런 형태를
자손 선택자
(descendant selector) (space)
라고 합니다.
또한
div p span {
color: coral;
}
또는
body p span {
color: coral;
}
이라고 적어도
전혀 문제없이
작동합니다.
하지만 존재하지 않는
부모나 잘못 적는다면
당연히 작동되지 않습니다.

그리고 이렇게
span {
color: green;
background-color: yellow;
padding: 3px;
border-radius: 7px;
}
모든 span에
색상은 초록으로
뒷배경은 노란색으로
패딩은 3px
보더를 둥글게 7px
설장하였을 때

당연히 둘 다 변경되겠지만
위 쪽의 HEllO에만
변경하고 싶다면
어떻게 해야 할까요?
물론 CSS규칙에 따라
위에서부터 내려가면서
적용되니

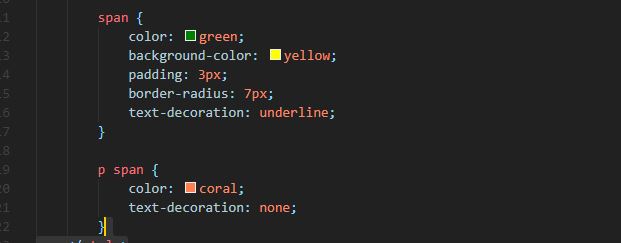
이렇게
span {
color: green;
background-color: yellow;
padding: 3px;
border-radius: 7px;
text-decoration: underline;
}
p span {
color: coral;
text-decoration: none;
}
P span에서
없애져도 되겠지만
이 방법보다 조금 더
효율적인 방법이 있습니다.
그것에 대해서는
다음 글에 이어서
알려드리도록 하겠습니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



