저번 글에 이어서 계속해서
HTML에 대해 알려 드리도록 할게요.
저번 글에서는 태그 A의 속성 중target이라는 속성과태그 img에 src라는 속성으로이미지를 넣는 방법에 대해알려드렸는데요.
기억이 나질 않으신다면밑에 글을 참고하세요.tm-csc.tistory.com/1140
기초코딩- HTML의 기초 (attributes -target, img tag)
저번 글에 이어서 계속해서 HTML에 대해 알려 드리도록 할게요. 지난 글에서는 태크 a의 속성 attirbutes 중 href에 대해 알려드렸는데요. href는 원하는 링크로 이동시키기 위해 있는 태크 a의 속성이��
tm-csc.tistory.com
그럼 이어서 추가로
계속 설명해 드릴게요.
무조건 사진을 올릴 수 있는
방법은 인터넷에 있는 이미지의
주소를 복사해서 사용해야
하는 건 아니에요.
당연히 자신의 컴퓨터 안에
있는 이미지도 사용 가능하죠.
일단 vsc를 켜볼까요.

이렇게 코딩하는 폴더에다
jpg 파일인 사진을 넣어주었는데요.
(보기 편하라고 해당 폴더에
넣어줬을 뿐 어느 폴더에 있어도
다 불러올 수 있습니다.)

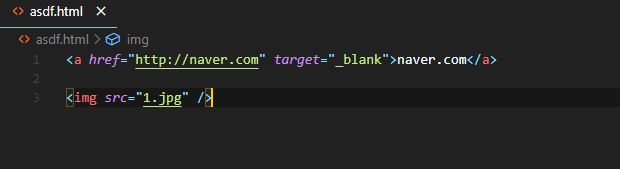
그리고 이렇게 파일명을 적어 주고
/>로 닫아주면 끝이죠.
물론 지금은 코딩하는 HTML
파일과 같은 폴더 안에 있으니
경로를 적어주지 않고 파일명과
확장자까지 적어주는 것만으로
불러올 수 있어요.
하지만 만일 다른 폴더 안에
있다면 폴더의 경로까지
적어주셔야 합니다.
그럼 이제 태그와 속성에
대한 개념은 아시겠죠?
그럼 이제 진짜 HTML을
처음에는 어떻게 적어야
하는지부터 알려드릴게요.

<! DOCTYPE html>
이라고 적혀있죠.
HTML 문서의 처음 시작은
항상 위의 구문으로 시작해요.
필수입니다.
물론 브라우저(크롬, 네이버 웨일)등
은 위에 구문을 적지 않아도
오류가 난다고 얘기하지 않아요.
하지만 이건 브라우저에게
text파일 아니고 이건
html문서라고 알려주는
하나의 규칙이고 형태라고
생각하시면 편하실 거예요.

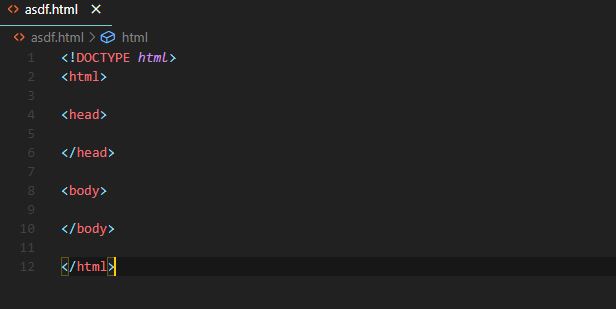
이렇게 <html>이라는 태그와
<head>와 <body>라는 태그를
추가해주시면 되는데요.
<head> 안에 입력하는
내용은 웹사이트의 환경을
설정하기 위한 내용 즉
개발자는 볼 수 있지만
사용자는 볼 수 없어요.
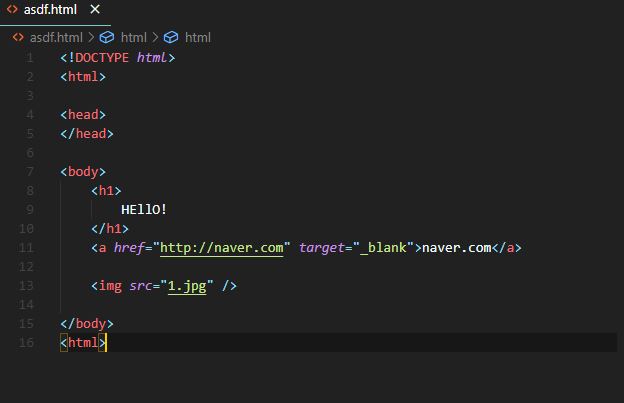
<body> 안에 입력하는
내용은 사용자가 볼 수
있는 내용을 적어주는 거죠.

물론 이렇게 body안에
이전과 똑같이 적어주고
그대로 크롬으로 실행해도

이전과 달라지는 건 없지만
제대로 동작시켜주기 위해서는
반드시 이렇게 적어주셔야 해요.
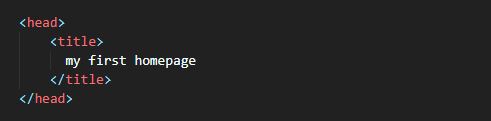
그리고 <head>에는 홈페이지에
환경설정을 해주는 곳인 만큼

이렇게 적어주고 실행하게 되면

항상 파일명으로만 보이던
나의 페이지가 이렇게 변경되는 거죠.
이번 글에서는 이제야
제대로 HTML을 작성하는 방법에
대해 알려드렸고요.
궁금하신 점은 댓글로 남겨주시고
공감과 구독도 부탁드릴게요.



