저번 글에 이어서 계속해서
HTML에 대해 알려 드리도록 할게요.
지난 글에서는 태크 a의 속성
attirbutes 중 href에 대해
알려드렸는데요.
href는 원하는 링크로
이동시키기 위해 있는
태크 a의 속성이었죠.
만일 기억이 나지 않으신다면
지난 글에서 참고하세요.
기초코딩- HTML의 기초 (tag a 와 attributes)
저번 글에 이어서 계속해서 HTML에 대해 알려 드리도록 할게요. 저번 글에서는 list tag 인 ol과 ul에 대해 알려드렸는데요 만약 잘 모르시거나 까먹으셨다면 이쪽에서 확인해주시고요. tm-csc.tistory.co
tm-csc.tistory.com
그렇다면 오늘은 다른 속성
즉 target이라는 attributes에
대해 알려드릴게요.
먼저 vsc를 켜주시고 지난 글에
이어서 진행하도록 하겠습니다.

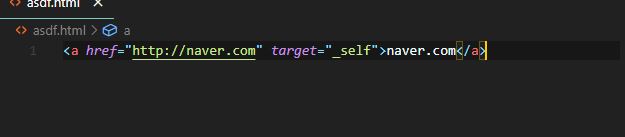
이렇게 먼저
target= "_self"를 적어주세요.
가장 먼저 target의 디폴트 값
즉 기본값은 "_self" 예요.
이렇게 적고 실행하면

이렇게 저번 글과 다르지 않은
네이버로 이동하는 링크가
그대로 있습니다.
하지만 target의 값을
변경해본다면 어떻게 될까요?

바로 이렇게 말이죠.
target="_blank"
이렇게 변경하고 실행하면
네이버로 들어가는 링크에는
변화가 없지만 네이버 링크를
클릭해보면

이렇게 새로운 탭에서
네이버가 열리는 것을
볼 수 있어요.
신기하죠?
정말 이건 단순히
attributes의 능력 중
하나의 예시일 뿐이고요.
정말 많은 태그에는
또 수많은 attributes들이 있고
물론 공통적으로 사용하기도
하지만 저번에 리스트 태크나
타이틀 태그에서 보여드린 것처럼
작동을 안 하기도 하죠.

다른 탱크도 추가로 알려드리면
img 태그도 있어요.
먼저 img 태그는 <img를 적고
엔터를 쳐도 </img>와 같은
닫아주는 태그가 나오시지
않을 거예요.
왜냐하면 img는 다른 태그와
다르게 /닫아주는 태그가
없기 때문인데요.
이유는 img태그는 말 그대로
이미지가 들어가기 때문에
콘텐츠 안에 텍스트가 없죠.
그래서 알아서 자체적으로
닫는 태그 "self-closing tag"
이기 때문에 </img>는
존재하지 않아요.
그럼 img 태그는 어떻게 적을까요?

먼저 아무 사진이나 검색하셔서
오른 클릭하시면 이미지 주소 복사
라고 나오는 걸 클릭해주세요.
그리고 img 태그의 속성인
src(소스)를 사용할 거예요.


바로 이렇게 말이죠.
<img src=" 복사한 주소"/>
이렇게 적어주시고 저장한 후에
크롬으로 확인하게 되면

이렇게 이미지를 추가할 수 있게 되죠.
src 또한 img태그에서 작동하는
속성 중 하나이고요.
img를 넣을 때는 반드시
사용해야 하는 만큼 익숙해지셨으면
좋겠네요.
여기까지 궁금하신 점은 댓글로
남겨주시고요.
구독과 공감도 언제나 큰 힘이 됩니다.



