지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글은
justify-content, first-child
font-faimily를 활용하여
가입페이지의 디자인을
변경해보았습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - 가입페이지 문구 디자인하기 - 2편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글은 가입페이지의 상단바의 HTML를 CSS를 활용해 일자로 펼쳐보았습니다. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분들은 밑에
tm-csc.tistory.com
이번 글에서도 지난 글에
이어서 진행하도록 하겠습니다.
지난 글에서 폰트 추가하는
방법을 알려드려서 혹여나
여러 개의 폰트를 추가하고
계실 수도 있을 텐데요.
만약 그렇게 되면 웹사이트
무거워지고 느려질 수 있으니
필요한 폰트만 추가해주세요.
그럼 VSC부터 실행해주세요.

일단 저의 경우에는
SKT와 와이파이 아이콘 그리고
배터리의 부분의 많은 아이콘을
놓지 않아 단순히 보이기에는
시계 부분이 가운데 있는 것처럼
보입니다.
하지만 만약 통신사의 단어를
길게 사용했거나 또는 다른
아이콘들을 많이 넣었다면
아마도 시계로 보이는
17:25는 가운데에 있지 않을 텐데요.
그래서 이번에는
justify-content 대신에
컨테이너 하나를 중심에
놓은 CSS 기술을 알려드리겠습니다.

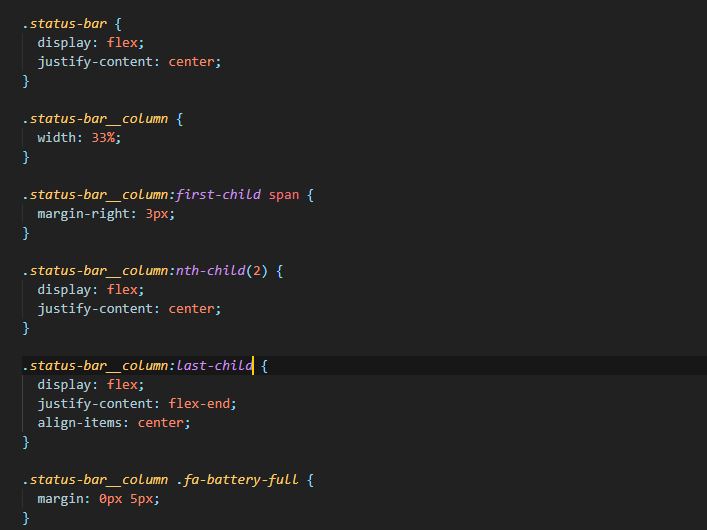
바로 이렇게 적어주시면 됩니다.,
하나씩 설명해드리면
. status-bar {
display: flex;
justify-content: center;
}
justify-content의
space-between을
center로 변경하여
모든 아이콘과 텍스트를
가운데로 모아주세요.
. status-bar__column {
width: 33%;
}
모든 status-bar__column의
너비를 33%로 설정하고
. status-bar__column:nth-child(2){
display: flex;
justify-content: center;
}
status-bar__column의
두 번째 즉 시계부문을
가운데로 설정해주세요.
. status-bar__column:last-child {
display: flex;
justify-content: flex-end;
align-items: center;
}
그리고 status-bar__column의
마지막을 맨 끝으로 보내고
높이가 뒤죽박죽인 아이콘을
정렬하기 위해 높이를 가운데로
설정해주세요.
. status-bar__column. fa-battery-quarter {
margin: 0px 5px;
}
마지막으로 배터리와 충전표시
충천 퍼센트가 붙어있다 보니
위로는 0 좌우로는 5px만큼
마진을 설정해주세요.
이렇게 설정하고 나면

이렇게 깔끔하면서
시계 부분이 정중앙에 있는
상단바가 완성됩니다.
확실히 justify-content에 비해
써야 할 문장이 많아지지만
이러한 디테일이 꽤나 많은
차이를 낸다는 것을
기억해주시길 바랍니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



