지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글은
Block Element Modifier
CSS 코드를 작성하는
규칙에 대해서
알려드렸습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - Block Element Modifier에 대해서
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글은 웹페이지 또는 어플의 디자인에서 사용할 아이콘을 사용하는 방법을 알려드렸습니다. 만약 기억이 잘 나지 않으시거나 혹시 모
tm-csc.tistory.com
이번 글에서는
가입페이지를 만드는
과정을 이어가겠습니다.
혹시 지난 글에서 상단바에
넣어보라고 말씀드렸던
아이콘을 다 설정하셨을까요?
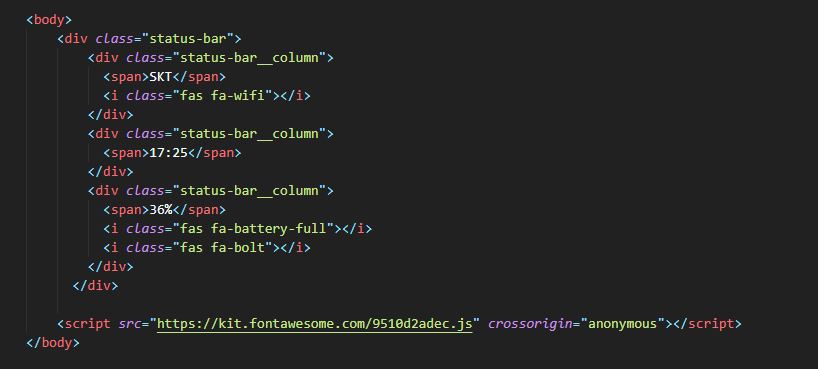
그럼 일단 VSC를 실행해주세요.

저는 이런 식으로 작성했고
참고해보셔도 좋을 것 같습니다.
굳이 같은 아이콘
같은 글보다는 자신이 원하는
아이콘을 넣어보세요.

그럼 이렇게 작성한 상단바는
아마 이런 형태로 보일 것입니다.
그럼 이제 본격적으로
가입페이지를 만들어보겠습니다.
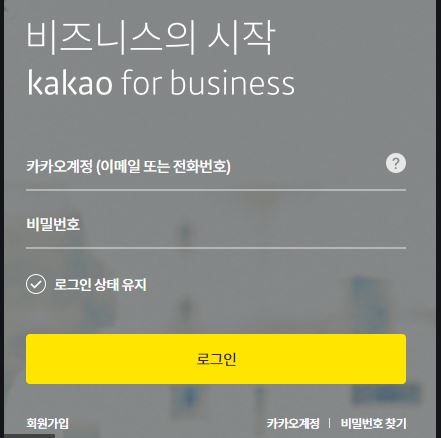
일단 예시를 한번 봐야겠죠?


가장 먼저 가입페이지에
대한 설명이 나와있고
가입할 이메일 또는
전화번호를 입력하는 칸과
비밀번호를 입력하는 칸
이렇게 두 개를 넣어주고
로그인과 신규 가입하는
문구까지 나와있네요.
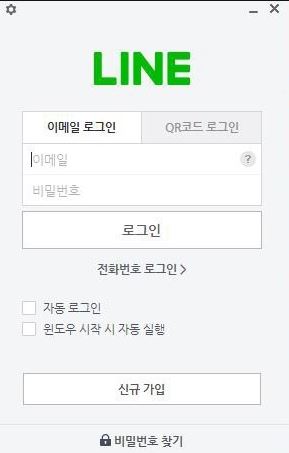
(물론 혼자 공부하실 때는
어느 정도 직접 카카오톡
또는 라인을 최대한
똑같이 카피해보는 것도
훌륭한 공부가 될 수 있습니다.)
그럼 저희도 가입 문구를
넣어보겠습니다.

가장 먼저 header
상단바 다음으로
나오는 가장 위의
페이지부터 만들겠습니다.
카카오를 예를 들면
비즈니스의 시작
KAKAO FOR BUSINESS
이렇게 시작된 문구가 되겠죠.
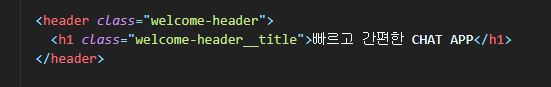
<header class="welcome-header">
<h1 class="welcome-header__title"> class="welcome-header__title"> 빠르고 간편한 CHAT APP </h1></h1>
</header>
그래서 이렇게 header에
class를 지정해주고
가장 큰 글자인 h1으로
빠르고 간편한 CHAP APP이라고
적어주었습니다.
또한 이 안엔 자세한
설명을 넣고 싶다면
P태그를 사용하여
간단한 어플에 대한 소개나
밑에 이어질 로그인 페이지의
유의사항을 적을 수도 있겠죠.

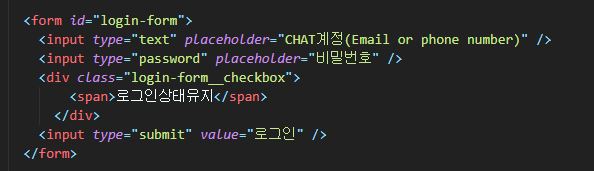
그다음은 이렇게
아이디와 비밀번호를
입력해주기 위해서
INPUT을 활용할 수 있는데요.
placeholder를 활용하여
미리 적어야 할 내용에 대해
안내하는 것이 좋습니다.
그리고 만약 어떤 게 필요할지
생각이 나지 않는 경우에는
그림판에 그림을 그리거나
메모지에 미리 구상한 내용을
적어놓은 뒤에 한 개 한 개
생각나는 대로 작성하셔도 됩니다.
그리고 순서에 맞게 위치를
조정해주셔도 되니까요.
그럼 여기까지 직접 적어보시고
궁금한 점은 댓글에 남겨주세요.
공감과 구독도 부탁드립니다.



