지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
저번 글에서는
Attribute Selectors
에 대해 알려드렸는데요.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - CSS의 기초 (Attribute Selectors에 대해서)
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 저번 글에서는 Combinators 중 자식 선택자 인접 형제 선택자 일반 형제 선택자 에 대해 알려드렸는데요. 만약 기억이 잘 나지 않으시거나 혹
tm-csc.tistory.com
이번 글에서는
States에 대해서
알려드리겠습니다.
그럼 우선 VSC를
실행해주세요.

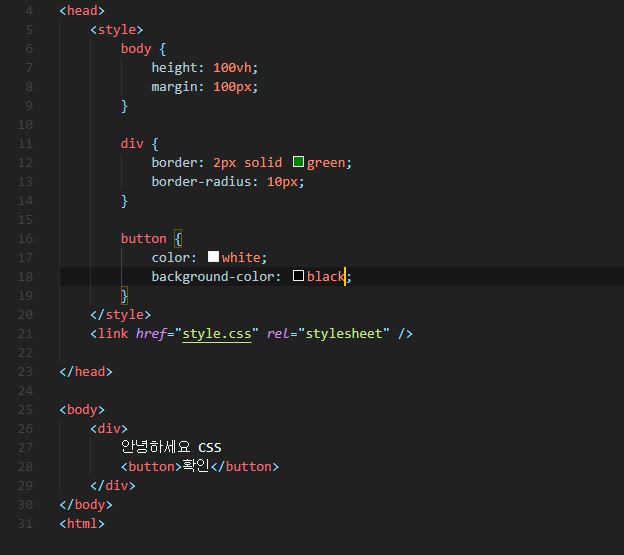
이렇게 안녕하세요 CSS
라는 div상자를
하나 만들고
div {
border: 2px solid green;
border-radius: 10px;
}
보더를 2px 초록색 실선으로
설정하고 모서리를
10px만큼 둥글게 만들어
그 안에
button을 하나 또 만들고
button {
color: white;
background-color: black;
}
글자색은 흰색
배경색은 검은색으로
설정해
이렇게 설정하고
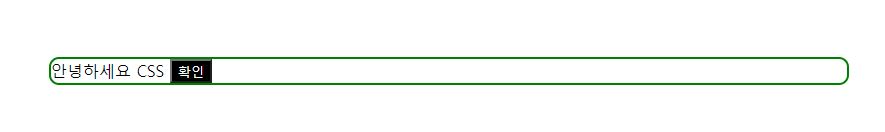
크롬으로 확인하면

이런 형태의
스타일이 나오는 것을
확인할 수 있습니다.
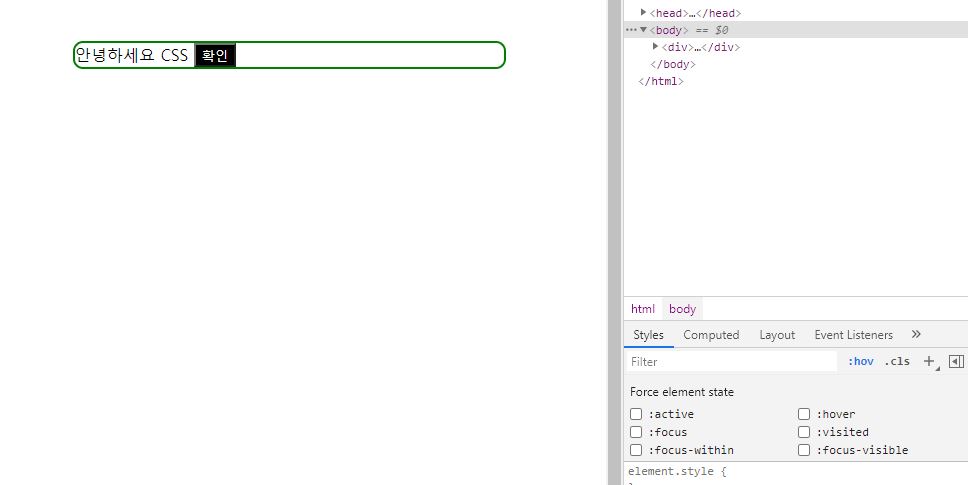
그다음 마우스 오른쪽 버튼을
눌러 검사를 해보면

이런 모습이 나오게 되는데요.
이번 글에서 배우실 부분이
오른쪽 하단에
나오는 것을 알 수 있습니다.
active, hover, focus,
visited, focus_within,
focus-visible이라고
적혀있는 것 보이시나요?
이것이 바로 States입니다.

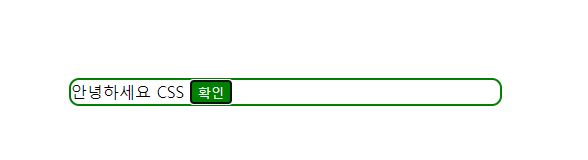
먼저 이중에 active는
이렇게 마우스로
버튼을 클릭했을 때
마우스를 띄기 전까지
스타일은 변경할 수 있습니다.

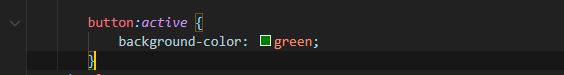
바로 이렇게요.
button:active {
background-color: green;
}
버튼을 클릭할 때
배경을 초록색으로
설정해줘
이게 바로 active의
특성입니다.

이다음은 바로
hover입니다.
hover란 마우스가
지정해놓은 대상 위로
올라갔을 때
스타일은 변경시킬 수 있는데요.
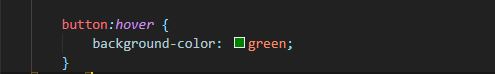
button:hover {
background-color: green;
}
이렇게 active대신에
hover만 적어주게 되면

클릭하지 않고 올려만 놓아도
색상이 변경되는 것을
확인할 수 있습니다.
다음 Focus는 비슷한 듯
조금은 다른데요

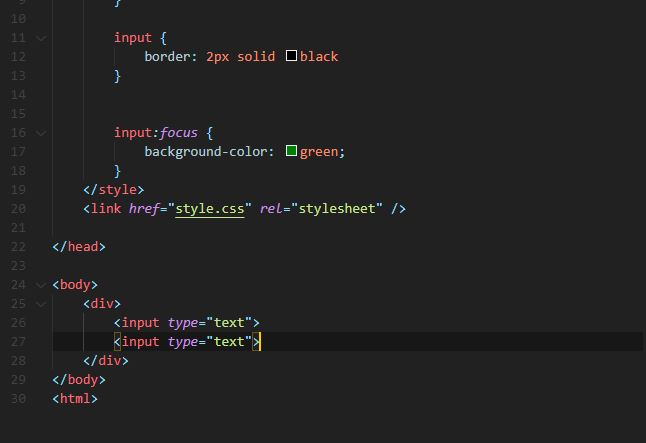
먼저 이렇게
input을 만들어
무언가를 적을 수 있는
상자를 하나 만들어주고
input {
border: 2px solid black
}
보더를 2px 검은색 실선으로
설정하고
input:focus {
background-color: green;
}
focus 했을 때
배경을 초록색으로
변경해
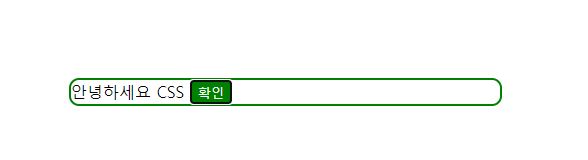
라고 설정하고 확인하면

이렇게 마우스 클릭이
아니어도 탭으로 해당 상자를
지정하여도 색상이
변하는 것을 확인할 수 있습니다.
즉 아이다와 패스워드
적을 때 탭키로 많이 변경하는데요.
그때 해당 focus를 활용하면
스타일에 변화를
줄 수 있습니다.
이번 글에서는
active, hover, focus에
대해 알려드렸고
다음 글에서
나머지에 대해
알려드리도록 하겠습니다.
여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다



