지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
저번 글에서는
Class를 왜 사용해야 하는지
알려드렸는데요.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - CSS의 기초 (Class에 대해서) - 1편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 저번 글에서는 보더(border)에 대해 전반적으로 알려드렸는데요. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분들은 밑에 글을 참고해주
tm-csc.tistory.com
이번 글에서는
Class를 어떻게
사용하는지 알려드릴게요.
일단 Class는 id와 달리
겹쳐도 되고 지정하여
스타일은 변경시킬 수
있다고 알려드렸죠.
그럼 일단 VSC를
실행해주세요.

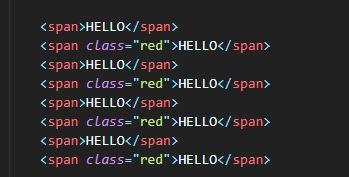
이후 이렇게 저번 글에
id를 지정했던 span 박스를
class로 변경하고
class의 이름도 동일하게
변경하였죠.
왜냐하면 Class는 많은 곳에서
원하는 만큼 사용해도
괜찮으니까요.

그리고 스타일 부분에
온점(.)을 찍고 사용하면
원하는 스타일로
변경시킬 수 있습니다.

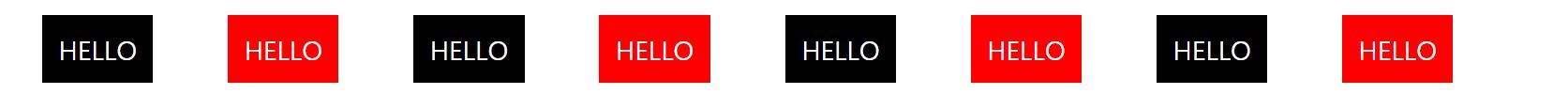
바로 이렇게요.
저번 글에 적었던
ID와 동일한 효과를
내면서도 굳이 불편하게
따로 적을 필요도 없어진 거죠.
또한 ID와 같이
여러 가지 원하는 이름으로
class 명을 정할 수 있고
당연히 한 번에 변하게
할 수 있는 만큼
ID보다 class를 더 자주
사용하게 될 거라고 생각합니다.

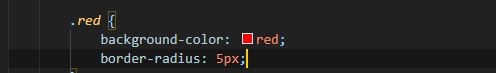
또한 이렇게
border-radius: 5px;
이렇게 코드를 적어

손쉽게 빨간색 상자만
모서리가 둥글게
만들 수도 있습니다.
그럼 검정도 박스도
수정해볼까요?

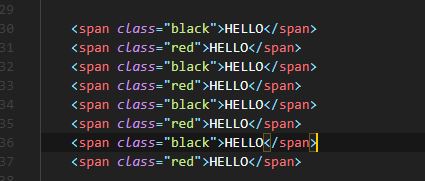
그럼 이렇게
class명은 아무거나
상관없지만 저는
black이라고 정했고

이렇게 스타일에도
똑같은 효과를 주기 위해
검정 박스와 레드박스에
색상 외에 같은 코드를
적어주었는데요.

이렇게 변경된 것을
확인할 수 있습니다.
하지만 같은 코드가
중복되는 것을 불편하고
까먹고 놓칠 수도 있겠죠.
그래서 이런 방법을
사용합니다.

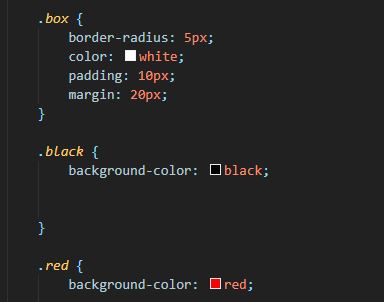
이렇게 한 가지 더
class명을 추가로
부여하고

중복되는 것만
. box {
border-radius: 5px;
color: white;
padding: 10px;
margin: 20px;
}
따로 적어주게 되면

당연히 동일한 효과를
볼 수 있습니다.
당연히 보기에도 편하고
코드 작성할 때도 편하게 말이죠.
Class는 중복으로 사용할 수도
한 박스가 여러 개의 class를
가질 수도 있다는 것을
잘 활용한다면 조금 더 편하고
쉽게 코딩할 수 있을 것입니다.
그래서 id도 물론 중요하지만
class를 더 많이 사용하게
될 거라고 생각합니다.
코딩은 외우지 않아도 되지만
익숙해지면 그것만큼
편한 것은 없습니다.
그러니 꼭 직접 적어보시고
막히면 왜 어떤 부분이
잘못되었는지 확인하면서
조금씩 익히셨으면 좋겠네요
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



