지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
저번 글에서는
패딩에 대해서
알려드리면서
박스 안의 박스를 통해
색상변경과 패딩 값을
변경하는 방법에 대해
알려드렸는데요.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - CSS의 기초 (패딩에 대해) - 2편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 저번 글에서는 패딩에 대해서 알려드리면서 id에 대해서도 알려드렸는데요. 만약 기억이 잘 나지 않으시거나 혹시 모르시는 분들은 밑에
tm-csc.tistory.com
이번 글에서는 보더(border)를
알려드리도록 하겠습니다.
사실 보더는 마진이나 패딩에
비해 상당히 쉽습니다.
왜냐하면 이 둘의 경계를
나타내는 작은 선이 바로
보더이기 때문인데요.
그럼 일단 VSC를 실행해볼게요.

보더는 일단 많은
속성을 가지고 있습니다.
하지만 거의 한 종류만
사용하게 되실 겁니다.
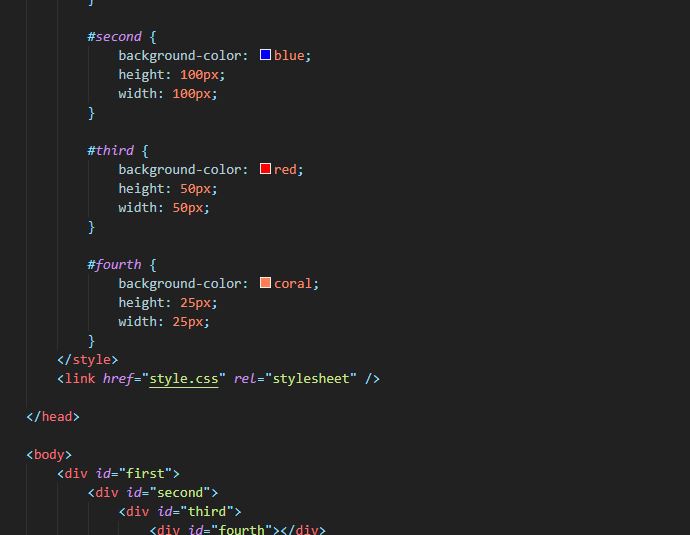
그럼 일단 여러 가지
속성부터 보여드릴게요.
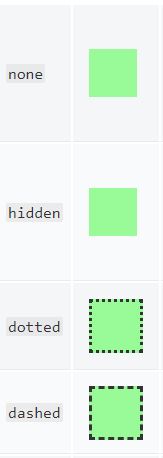
border-style: none;
border-style: hidden;
border-style: dotted;
border-style: dashed;
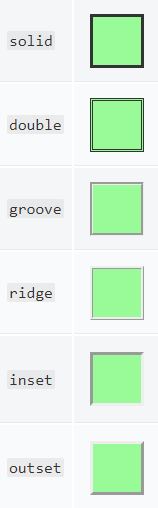
border-style: solid;
border-style: double;
border-style: groove;
border-style: ridge;
border-style: inset;
border-style: outset;
이렇게 다양한 종류의
보더 속성이 있는데요.

이렇게 도트 형태를
사용하는 경우는 정말 드물고

주로 solid와 같은
실선 형태를 많이
사용하게 됩니다.

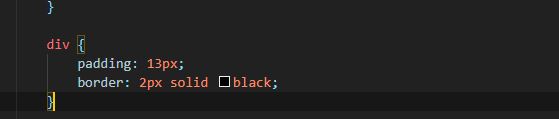
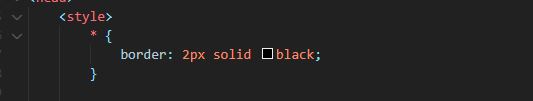
그래서 이렇게
border: 2px solid black;
보더 크기를 2px에
검은색 실선으로 설정해줘
적어주고 실행하게 되면

이렇게 검은색 실선 형태의
보더를 볼 수 있죠.
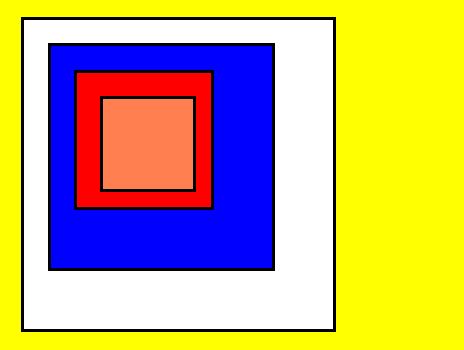
또한 *를 써서 전체에
보더를 줄 수도 있는데요.

*은 모든 전체를 말하기에
이렇게 적어주게 되면

이렇게 모든 태그에
검은색 실선의 보더가
들어가 있는 것을
확인할 수 있습니다.
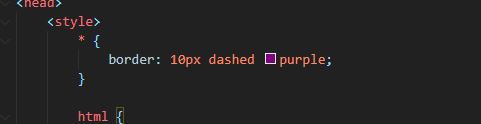
또한 보더를 적는 방법은
크기 스타일 색상
순서로 적어주시면 되는데요.

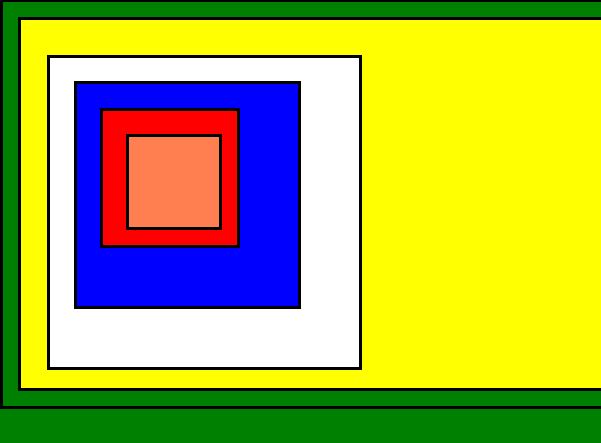
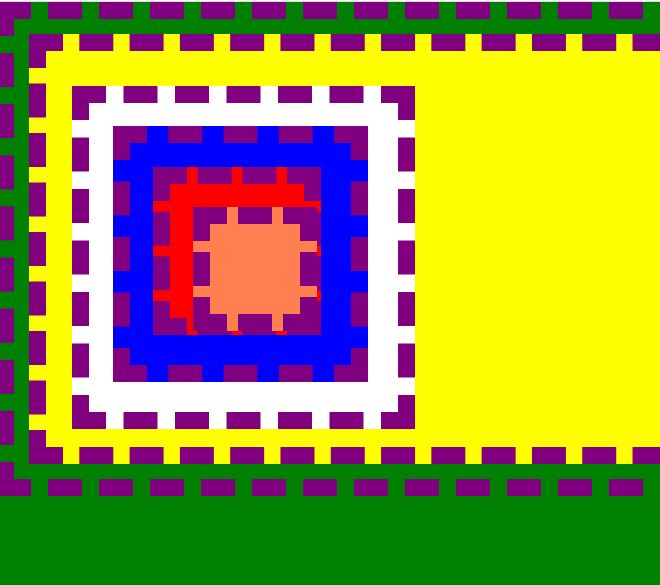
이렇게 전체에
10px크기에 대시 스타일
보라색으로 변경하면

이렇게 보더의 스타일을
여러 가지 형태로
변경할 수 있는 거죠.
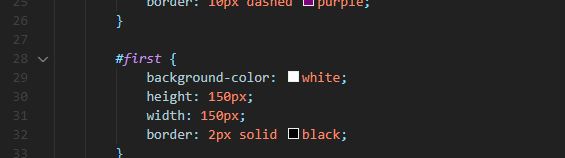
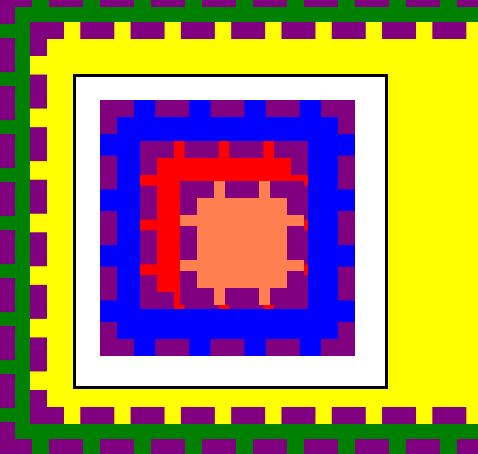
또한 원하는 div만
다른 스타일의 보더로
표현하고 싶다면

이렇게 직접 아이디에
보더 스타일은 적어줌으로써

이렇게 하나만도
변경이 가능하다는 것도
알 수 있습니다.
코드는 위에서부터
아래로 하나씩 차례대로
적용된다는 것도
잊지 않으셨으면 좋겠습니다.
그럼 여기까지 보더에 대해
알아봤고요.
궁금하신 점은 댓글에 남겨주시고
공감과 구독도 부탁드립니다.



