지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
저번 글에서는
CSS 개념 정리와
HTML에 CSS를
적용시키는 방법에
대해 알려드렸는데요.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - CSS의 기초(HTML문서에 CSS추가하기)
드디어 이번 글부터는 CSS에 대해 알려드리도록 하겠습니다. 저번 글에서는 HTML에 대한 전반적인 개념과 지금까지 알려드린 것의 총정리를 적어놨습니다. 만약 기억이 잘 나지 않으시거나 혹시
tm-csc.tistory.com
그럼 바로 CSS 코드를 작성
해보겠습니다.
일단 VSC를 실행시켜주세요.

이렇게 STYlE.CSS
창을 열어주시고요.
3가지 규칙만 기억해주시면 됩니다
CSS가 하는 일은 몇 번이나
말씀드렸듯이 HTML 태그를
지정해서 스타일을
변경시키는 것입니다.
즉 HTML에 있는
특정 ID 가르켜서
"너는 가운데에 있어야하고
색상은 초록색이야"
이런 식으로 말이죠.
이렇게 지정하거나
가리키는 것 자체를
Selector라고 합니다.
또 색상은 무엇이고
글씨는 크기는 어떻게
표현하는 것을
속성이라고 합니다.
그리고 이런 속성들은
하나로 묶어주기 위해
괄호를 사용합니다.
바로 { } 이렇게 생긴 괄호를
사용하는데요.

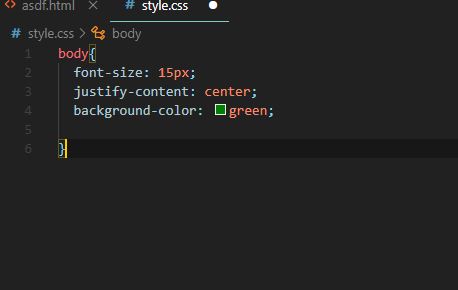
바로 이런 식으로
body 지정한다던가 다른 태그를
지정하고 원하는 속성을
괄호 안에 집어넣는 방식으로
CSS 태그를 적용시킬 수 있죠.
또한 모든 속성을 적고 나서는
; 새미 콜론을 넣어줘야 실행됩니다.

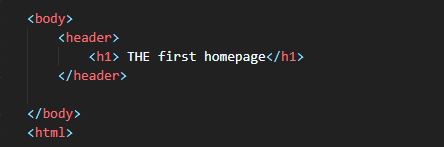
그럼 HTML에 있는 H1 태그를
지정하여 괄호 안에
속성을 부여해서 스타일을
변경해 볼까요.

이렇게만 적어줘도
스타일이 변경되는데요.
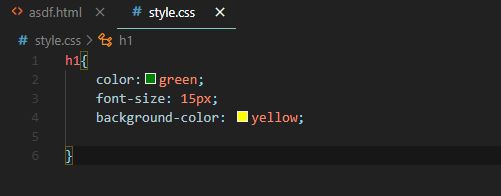
바로 설명 들어가면
h1 {
color:green;
font-size: 15px;
background-color: yellow;
}
h1태그의 콘텐츠를
글자 색상은 초록색으로
글씨 크기는 15픽셀로
뒷배경은 노란색으로
변경해
그럼 저장하고 크롬에서
확인해볼까요.

바로 이렇게 변경된 것을
확인할 수 있습니다.
특히 제가 뒷배경을
노란색으로 보여드렸는데요.
뒷배경은 해당 박스의
크기를 확인할 수 있기에
앞으로 정말 많이
사용하게 될 것입니다.
마진 값이나 보더 값 등
많은 것을 확인하기에
이만한 게 없거든요.
생각보다 쉽게 작성이
가능 다는 것을 알았으니
앞으로는 CSS에 대한
많은 기능에 대해
알려드리도록 하겠습니다.
또한 위치의 변화 또는
CSS로 도형이나 문장이
변화하는 이벤트까지
많은 것을 알려드릴 예정이니
앞으로도 많은 방문 부탁드립니다.
궁금하신 점은 댓글에
남겨주시고 공감과
구독도 부탁드릴게요.



