드디어 이번 글부터는
CSS에 대해 알려드리도록
하겠습니다.
저번 글에서는
HTML에 대한
전반적인 개념과
지금까지 알려드린 것의
총정리를 적어놨습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩- HTML의 기초(총 정리)
저번 글에 이어서 계속해서 HTML에 대해 알려 드리도록 할게요 저번 글에서는 div와 span 의미는 없지만 꼭 필요한 태그에 대해서 설명해드렸는데요. 만약 기억이 잘 나지 않으시거나 혹시 모르시
tm-csc.tistory.com
그럼 CSS 개념부터 잡고
말씀드려야겠죠.
HTML이 뼈대라면
CSS 근육
HTML이 맨얼굴이면
CSS는 화장한 얼굴
이라고 말씀드렸습니다.
바로 홈페이지에 스타일을
줄 수 있는 언어이죠.
그럼 가장 먼저 어떻게 해야
HTML 페이지에 CSS를
추가할 수 있는지부터
알려드리도록 하겠습니다.
일단 VSC를 실행시켜주세요.

첫 번째 방법은
우리가 만들었던
HTML 문서에 그대로
CSS 코드를 적어주는 방법이죠.
물론 짧은 코드를 적을 때는
상관없지만 개인적으로는
또 대부분의 프로그래머는
두 번째 방법으로 사용합니다.
두 번째 방법은 바로
. HTML 파일을 만들었듯이
. CSS 파일을 따로 만드는 것입니다.
그래도 첫 번째 방법부터
알려드리도록 할게요.

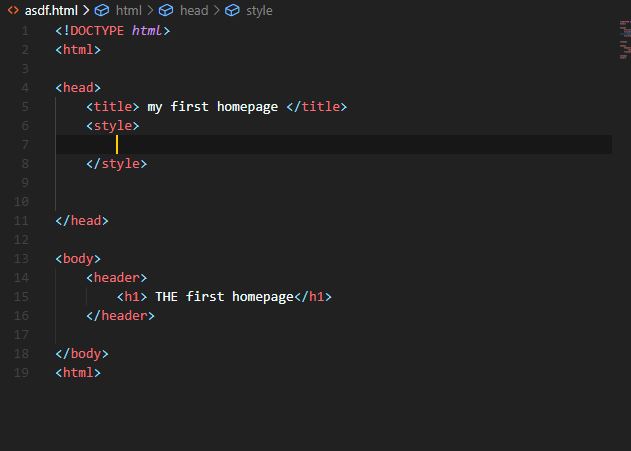
먼저 HTML 문서에
style 태그를 적어줍니다.
스타일 태그는 head안에
있어야 하는데요.
head는 중요하지만
홈페이지상에서 드러나지
않는 정보라는 거 기억나시죠?
head안에 style 태그를
적고 나서 그 안에 css코드를
포함시키면 HTML 문서에
CSS 코드를 적용시킬 수 있습니다.
이게 첫 번째 방법입니다.
(정말 단순하죠?)

두 번째 방법은 바로
style.css처럼 css파일을
만들어주면 됩니다.
파일 이름은 아무거나
상관없지만 css 확장자는
꼭 넣어주셔야 합니다.
그리고 단순히 여기서
끝나면 안 되겠죠.
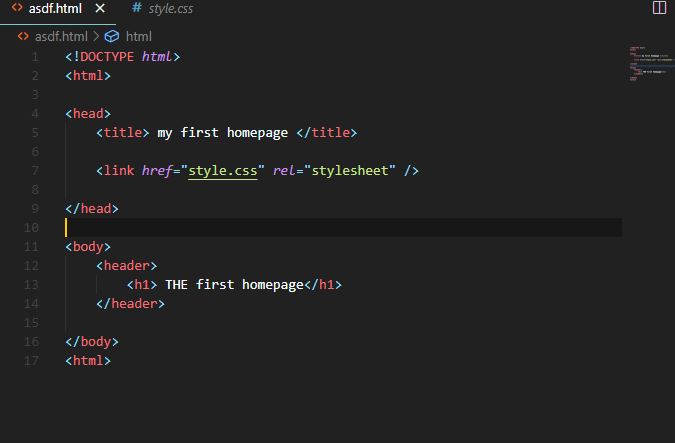
HTML 파일에서 이 두 개의
파일이 연결될 거라고
적어줘야 하는데요.

바로 링크 태그로
두 파일은 연결해주면 됩니다.
<link href="style.css" rel="stylesheet" />
이렇게 말이죠.
rel은 relationship(관계)의 약자로
HTML 문서의 스타일 시트라고
명시해주는 것입니다.
그러면 자연스럽게 HTML 파일과
CSS 파일이 연결되고
이제 CSS 파일에서 코드를
적어 홈페이지나 어플을
스타일리시하게 만들 수 있습니다.

그리고 홈페이지나 어플을
만들기 위해서는 수많은
HTML 문서와 CSS 문서를
만들게 됩니다.
그래서 rel과 같은 관계와
한눈에 알아볼 수 있는
파일명으로 이름을 지어주는 것이
무엇보다 코딩하는데
도움이 될 거라고 생각합니다.
이전 글까지는 계속해서
HTML에 대해 알려드린 것처럼
이번 글부터는 계속해서
CSS에 대해 알려드리겠습니다.
여기까지 궁금하신 점은
댓글로 남겨주시고
공감과 구독도 부탁드립니다.



