기초코딩- HTML의 기초 (h1 tag)
저번 글에 이어서 계속해서
HTML에 대해 알려 드리도록 할게요.
저번에 처음 만든 웹사이트
기억하시죠?

하지만 웹사이트라고 말하기에는
조금은 초라했는데요.
(웹사이트라고 저번 글만 해도
축하하더니 이제 와서???????)
왜냐하면 단지 우리는
카카오톡을 쓰듯이 그냥
TEXT만 적었기 때문이죠.
사실 제목을 설정한 것도 아니고
그 제목의 폰트 사이즈가
크거나 작게 설정한 것도 아니죠.
당연해요.
아직은 아무것도 모르니까요.

하지만 우리가 알게 된 건
어떠한 텍스트를 적게 되면
우리가 보는 컴퓨터 스크린에
무언가가 나타난다는 걸 알게 됐고요.
어떤 규칙에 의해 문장을 적지도
않았고 HTML 코드를 적지도
않았는데 브라우저는 있는 그대로
스크린에 보여줬다는 것이
정말 중요한 포인트라는 거죠.
왜냐하면 브라우저는
HTML 파일에 에러가 있다고
알려주지 않기 때문이죠.
즉 우리가 원하는 대로 웹사이트가
표현되지 않는다면 내 탓이지
브라우저 탓은 절대 아니라는 겁니다.
그럼 저번 글과 다르게 진짜 HTML 코드
를 작성하는 방법을 알려드릴게요.
그럼 웹사이트를 만들기 위해
왜 HTML을 사용하는지 기억나시나요??
기억나지 않으신다면
웹사이트의 뼈대를 만들기 위해서인데요.
즉 여기는 제목이고
여기는 링크고
여기는 이미지고
여기는 텍스트야
이렇게 브라우저에게 설명하기 위한 거죠.
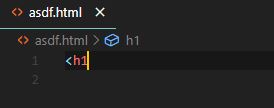
그럼 가장 먼저 <h1>이라고 적어볼까요


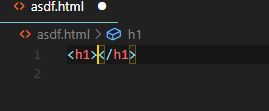
이렇게 <h1을 적고 > 괄호를 닫으며
자동으로 </h1> 생성돼도 놀라지 마시고요.

<h1>Hello this first My website</h1>
이렇게 적어주세요.
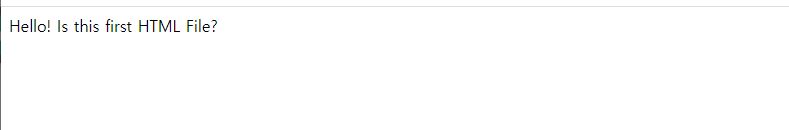
그리고 웹사이트를 확인해보면

이렇게 텍스트가 까맣고
굵고 크기도 커진 화면을
보실 수 있을 거예요.
하지만 우리는 글자가 검은색으로
나와야 하는지 폰트의 크기가
커야 하는지 설정해 준 적이 없죠.
이건 바로 브라우저가 H1이라는
태그를 보고 자동으로 실행한 건데요.
그럼 앞으로 HTML을 하기 위해서는
모든 tag를 기억해야 할까요?
그럴 수 있다면 너무 좋겠지만
그러기에는 Tag가 너무 많습니다ㅠㅠ
외우지 않아도 되고 자주 사용하게
된다면 자연스럽게 외워질 거예요.
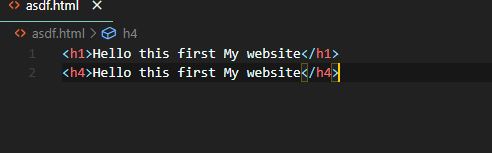
그럼 h1과 h4의 차이도 보여드릴게요.

비교하기 위해 h1과 h4의 내용을
똑같이 적고 실행하게 되면

이렇게 폰트의 크기가 차이나는
문장을 보실 수 있을 거예요.
이게 h1과 h4 태그의 차이인 거죠.
아 깜박하고 설명드리지 않았는데요.
<h1>을 적고 나면 VSC를 사용하게 되면
</h1>이 자동으로 생성되는데요.
<h1>의 뜻은 여기부터 가장 큰
제목이야 라는 뜻이고
</h1>의 뜻은 h1은 여기까지야
라는 뜻입니다.
즉 어떤 태크이건 < >로 열고
그사이에 내용을 적고
</>로 닫아야 한다는 거 잊으시면
안됩니다.
그럼 여기까지 궁금한 점은
댓글로 달아주시고요.
다음 글에 이어서 더 알려드릴게요
공감과 구독도 부탁드릴게요~