지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글에서는
Animations을 활용하여
이미지가 조금 더 부드럽고
많은 동작을 할 수 있는
방법에 대해
알려드렸습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - CSS의 기초 ( Animations에 대해서 ) - 2편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글에서는 Animations을 활용하여 계속해서 이미지가 움직일 수 있는 방법을 알려드렸습니다. 만약 기억이 잘 나지 않으시거나 혹시 모르
tm-csc.tistory.com
이번 글에서는
Media Query에 대해서
알려드리도록 하겠습니다.
Media Query란?
CSS를 이용해서 스크린의
사이즈를 알 수 있는 방법이죠.
쉽게 말해 CSS로 지금 보고
있는 화면이 핸드폰을 기준으로
가로 상태인지 세로 상태인지
또는 컴퓨터를 기준으로
창을 크게 하였는지 작게 하였는지
감지하는 것입니다.
그리고 스크린의 사이즈에 따라
CSS를 변경하게 하는 것이죠.
수많은 어플 또는 웹사이트가
화면에 따라 상태가 변경되었던
기능을 말하는 것입니다.
그럼 VSC를 실행해주세요

이렇게 DIV박스를
하나 생성한 후에
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
div {
background-color: darkgreen;
width: 200px;
height: 200px;
}
화면에 가운데 올 수 있도록
설정하고 색상은 다크 그린
크기는 200X200으로 설정
하겠습니다.

그리고 이번 글에서
알려드릴 Media Query를
적용시켜 볼게요.

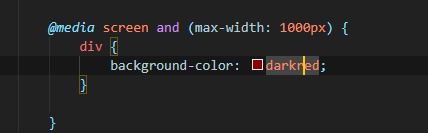
@media screen and (max-width: 1000px) {
div {
background-color: darkred;
}
}
스크린의 크기가
1000px 이하라면
DIV의 색상을
다크 레드로 변경해
이렇게 설정하게 되면

이렇게 스크린을 줄이게 되면
빨간색 상자로 변경된 것을
확인할 수 있습니다.
직접 해보시면 아시겠지만
1000px을 기준으로
초록에서 빨강으로
다시 빨강에서 초록으로
변경되는 것을 확인할 수 있죠.
또한 조건을
min-width와 max-width를
동시에 주어도 되는 만큼
특정 구간에서만 형태가
변경되도록 설정할 수도 있죠.
Media Query만 잘 활용하여도
핸드폰 또는 웹사이트에서
화면의 크기에 따라 원하는
디자인으로 변경할 수도 있습니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



