지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
저번 글에서는 브라우저는
마진, 보더, 패딩에 대해
대략적으로 알려드렸는데요.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - CSS의 기초 (마진, 보더, 패딩에 대해) - 1편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 저번 글에서는 브라우저는 box에 대해 알려드리면서 block과 inline에 대해 알려드렸는데요. 만약 기억이 잘 나지 않으시거나 혹시 모르시는
tm-csc.tistory.com
이번 글에서는 이어서
마진에 대해 좀 더
자세히 알려드리겠습니다.

저번 글을 보면
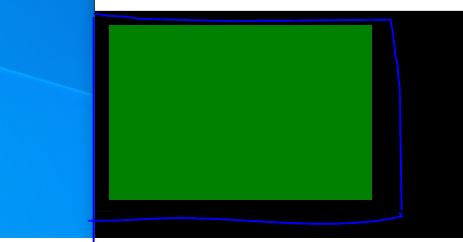
이렇게 div라는 박스를
만들었을 때
마진 때문에 브라우저와
div 사이에 공간이
있다는 것을 알 수 있는데요.
그렇다면 마진의 값을
변경하면 어떻게 될까요?
일단 VSC를 실행해주세요.

일단 마진은
위, 아래, 오른쪽, 왼쪽
모든 방향에
존재합니다.
당연히 한쪽의 마진 값만
변경할 수도 있고요.

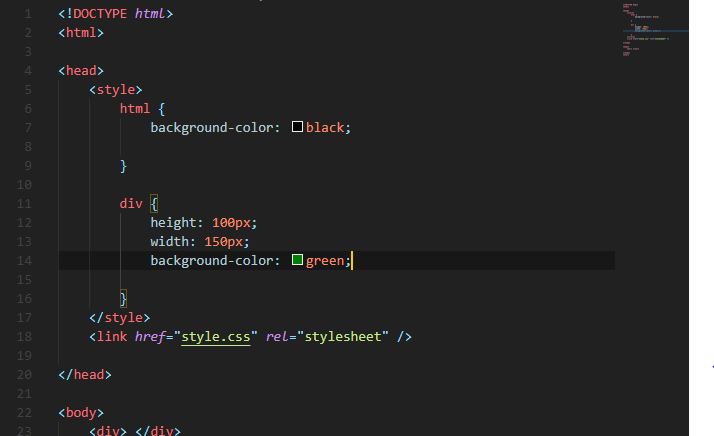
그래서 div라는 값에
margin : 0px;
마진 값은 0이야
라고 설정하고
확인해보면 브라우저
옆에 붙어있겠죠?
하지만 실제로 실행해서
확인해보면 붙어있지 않습니다.
왜냐하면 div는
더 큰 태그인 body 안에
있기 때문이죠.
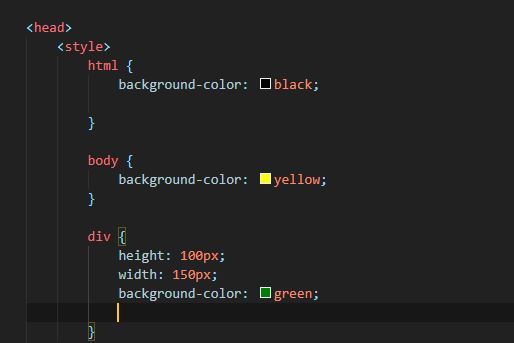
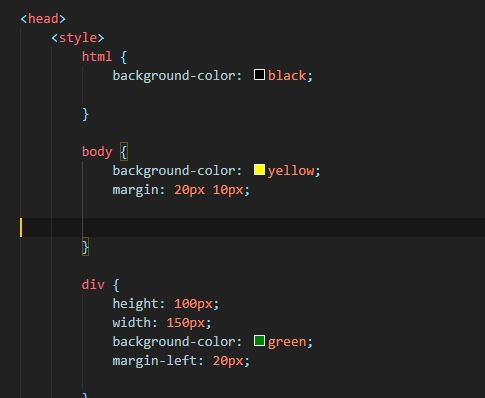
그럼 body에
색상을 줘볼게요.

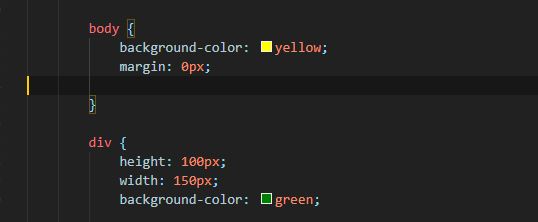
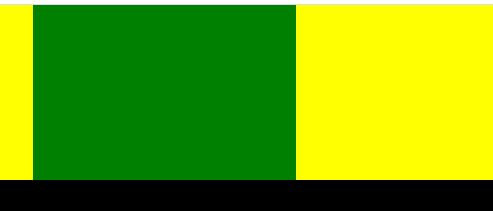
이렇게 body에
배경을 노란색으로
바꾸고 크롬에서
확인해보면

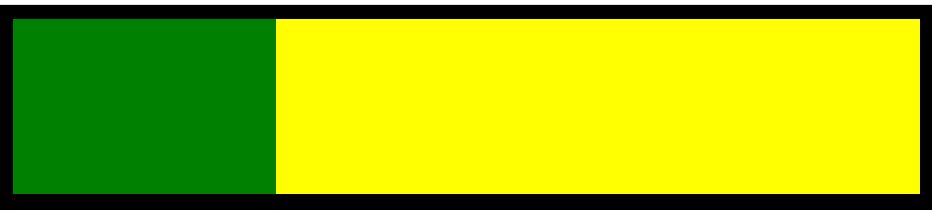
이렇게 단순히 초록색 옆에
노란색처럼 보이지만
사실은 노란색 상자 안에
초록색 상자가 포함되어
있는 것입니다.

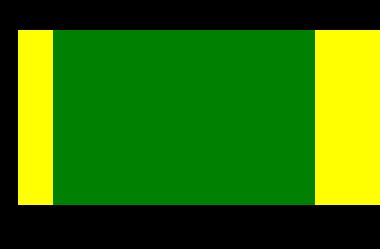
그래서 body의
마진 값을 0으로
변경하게 되면

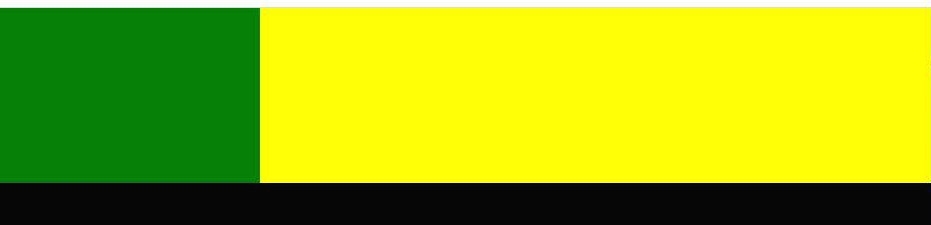
이렇게 브라우저 양옆,
그리고 위에는 공간이
존재하지 않는다는 것을
확인할 수 있습니다.

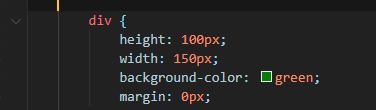
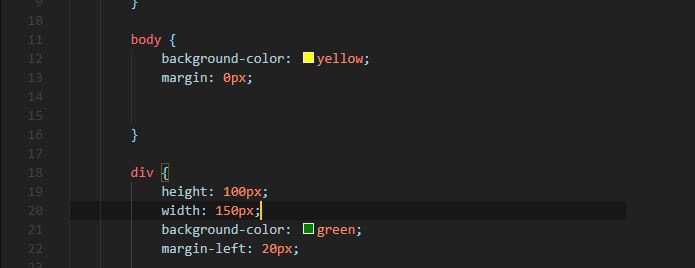
또한 이렇게
div에도
마진을 줄 수 있는데요.
margin-left: 20px;
왼쪽으로 20px만큼
마진을 줘
라고 설정하게 되면

이렇게 초록색 상자가
왼쪽에 20px만큼의
공간이 생겨서
오른쪽으로 이동한 것처럼
보인다는 것을 알 수 있습니다.
또한 이렇게 마진을 값을
설정할 때 오른쪽이나
왼쪽을 설정하지 않고
그대로 마진 값만 설정할 경우
위아래 좌우 모두 콘텐츠
주위로 설정한 값만큼의
마진이 설정됩니다.

하지만 우리는 위아래
따로따로 설정하기
귀찮을 수도 있기 때문에
저렇게
margin: 20px 10px;
이라고 설정하게 되면
위아래는 20px을
좌우는 10px의
마진을 설정해
라는 말이 됩니다.
그리고
margin: 10px 5px 15px 7px;
이렇게 설정하게 되면
우리가 네모를 그리듯이
위 오른쪽 아래 왼쪽
이라고 생각하시면 됩니다.
(시계방향입니다.)

이번 글에서는
마진 값에 따라 div상자가
이동하고 어떻게 마진 값을
설정해야 하는지에 대해
알려드렸습니다.
아마 쉽네라고 생각하시겠지만
이 값에 따라 원하는 위치로
div태그를 이동시킨다는
개념을 잊으시면 안 됩니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.^^



