저번 글에 이어서 계속해서
HTML에 대해 알려 드리도록 할게요
저번 글에서는
form의 태그와
input 태그의 attributed에
대해서 설명해드렸는데요.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩- HTML의 기초(form 태그 - 수많은 type)-1편
저번 글에 이어서 계속해서 HTML에 대해 알려 드리도록 할게요 저번 글에서는 html의 다른 태그와 그 태그를 찾는 방법에 대해서 설명해드렸는데요. 만약 기억이 잘 나지 않으시거나 혹시 모르시�
tm-csc.tistory.com
그럼 이번 글에서는
Form tag에 대해 저번 글에
이어서 설명드릴게요.
저번 글에서
input에 타입을 바꿔가며
아이디, 패스워드
체크박스, 초기화 창을
만드는 것을 보여드렸죠.
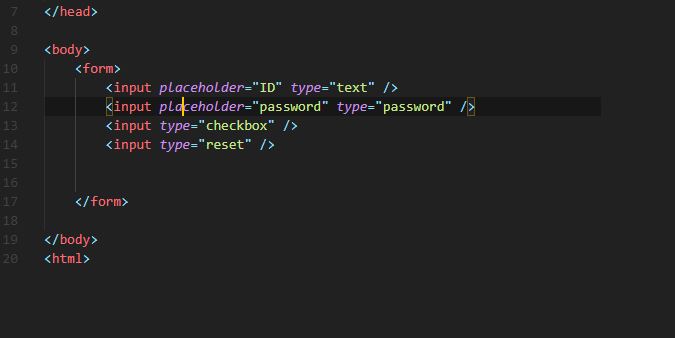
여기에 일단 placeholder
라는 또 다른 attibute를
추가해줄게요.

이렇게 placeholder와
추가적으로 ID 나 password
라는 말을 적어준 뒤
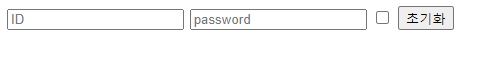
크롬으로 확인해보면

뭘 적어야 할지 모르는
빈칸에서 우리가 흔하게
보는 로그인 창으로
변경되었죠.

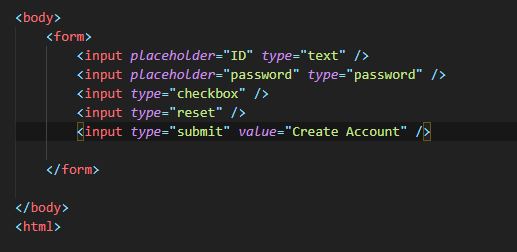
<input type="submit" value="Create Account" />
이렇게 submit이라는
폼을 전송하는 버튼을
추가해주면

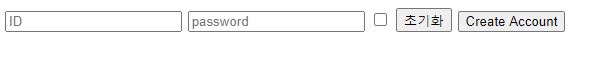
더욱더 그럴듯하게
변경된 걸 확인할 수 있죠.

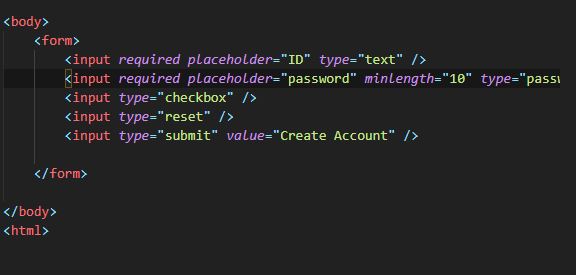
<input required placeholder="ID" type="text" />
<input required placeholder="password" minlength="10" type="password" />
이렇게 required라는 다른
속성과 minlength라는
또 다른 속성을 추가해주면

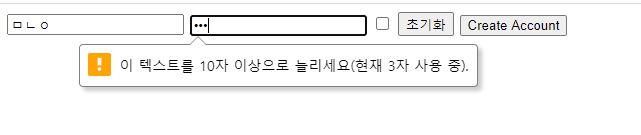
이렇게 우리가 아이디와
패스워드를 만들 때
"10자 이상으로 작성하라"
하라는 문구까지 나오도록
만들 수 있게 되는 거죠.
이외에 파일을 업로드할 때
jpg 파일만 가능하다고
설정되는 경우도
보실 수 있는데요.

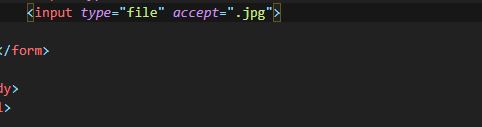
<input type="file" accept=". jpg">
이렇게 적어줌으로써

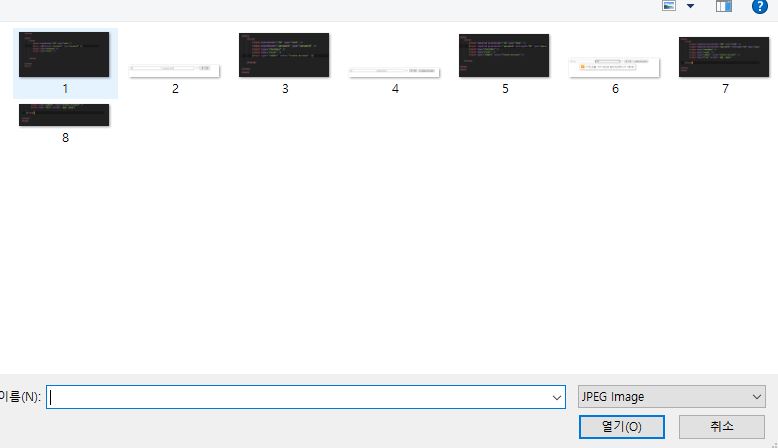
이렇게 원하는 형태의
파일 형식만 업로드할 수
있도록 설정할 수 있습니다.
audio/* 모든 오디오 파일
video/* 모든 비디오 파일
image/* 모든 이미지 파일
을 업로드할 수 있기도 하죠.
이렇게 각기 다른
속성 즉 attibute만 잘
활용해도 무궁무진하게
사이트에 구조를 변경할 수 있고
사이트를 이용하는 사람들이
편하도록 만들 수도 있죠.
즉 모든 속성과 태그를
외울 수 없기에 제가 저번부터
추천드린 사이트에 접속하셔서
이것저것 실행 한번 해보시면서
이런 것도 있구나, 저런 것도 있구나
라고 인지만 하시면 됩니다.
왜냐하면 인지만 해놓으면
필요할 때 사이트에 접속해서
해당 태그를 보고 작성하여도
무관하니까요.
심지어 많은 개발자들이 그렇게
사용하고 있으니 부끄러운 것이
아니며 자주 사용하게 되는 속성이나
태그는 자연스럽게 외워지니 걱정하지
않으셔도 됩니다.
일단 익히는 게 가장 중요하니까요.
여기까지 궁금하신 점
있으시면 댓글에 남겨주시고요.
공감과 구독도 부탁드릴게요~



