지난 글에 이어 CSS에 대해
알려드리도록 하겠습니다.
지난 글에서는
Media Query를 통해
화면 사이즈가 변경됨에 따라
웹사이트나 어플의 상태가
달라질 수 있다는 것을
알려드렸습니다.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩 - Media Query에 대해서 - 1편
지난 글에 이어 CSS에 대해 알려드리도록 하겠습니다. 지난 글에서는 Animations을 활용하여 이미지가 조금 더 부드럽고 많은 동작을 할 수 있는 방법에 대해 알려드렸습니다. 만약 기억이 잘 나지
tm-csc.tistory.com
이번 글에서는 Media Query를
활용하여 조금 더 익숙한
화면을 만들어 보겠습니다.
그럼 VSC를 실행해주세요.

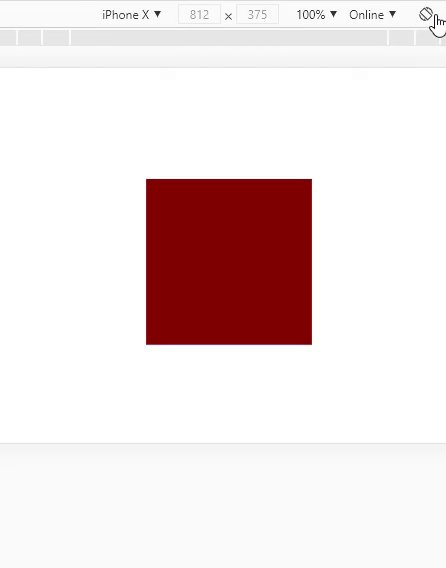
이렇게 화면이
601픽셀과 1200 사이에서는
빨간 네모로 보이도록
설정하였는데요.
만약 우리가 흔히 사용하는
핸드폰을 가로로 돌렸을 때
세로로 돌려주세요라는
말이 나오게 하려면
어떻게 해야 할까요?
이것 역시
Media Query를
활용해야 합니다.

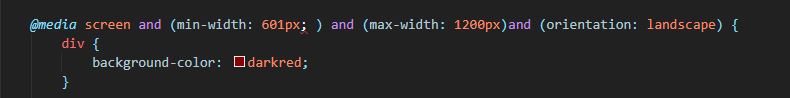
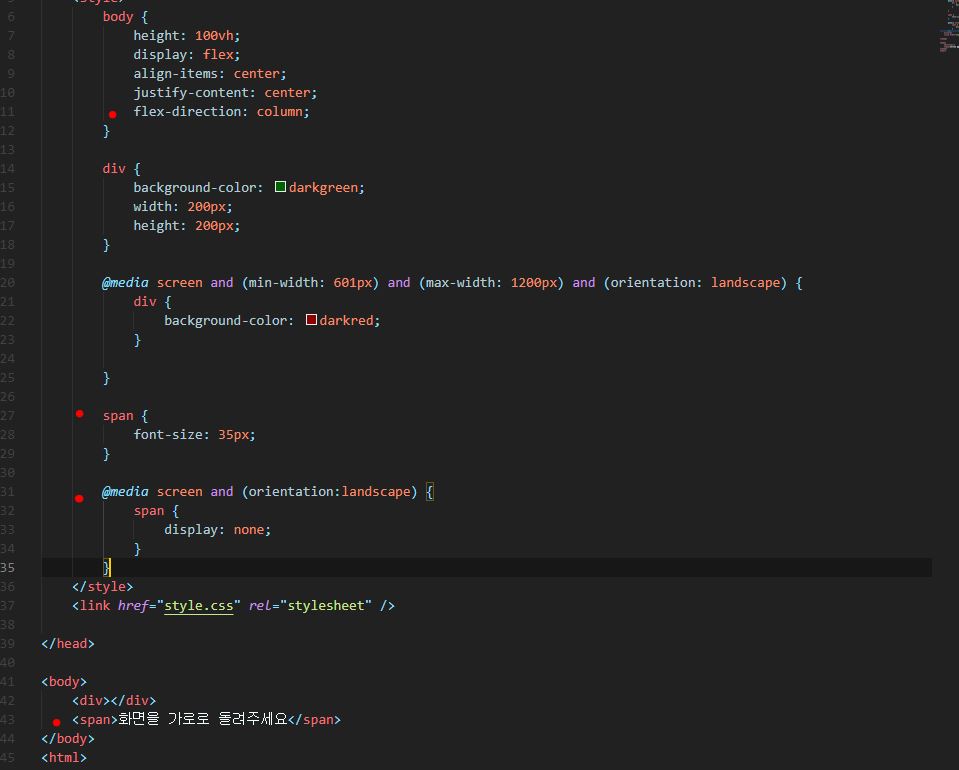
이렇게 적어주시면 되는데요.
@media screen and (min-width: 601px; )
and (max-width: 1200px)
and (orientation: landscape) {
div {
background-color: darkred;
}
and (orientation: landscape)
가로로 돌렸을 때라는
이렇게 간단한 구문만으로
가로형태를 표현할 수 있습니다.
이걸 확인하기 위해서는
먼저 크롬을 실행시켜주시고
마우스 오른쪽 버튼을 눌러
검사를 눌러주시면

이렇게 핸드폰에서
가로로 돌렸을 때 어떻게
보이는지 확인할 수 있습니다.
그리고 가로로 화면을 돌리면
빨간색 네모가 세로 상태일 때는
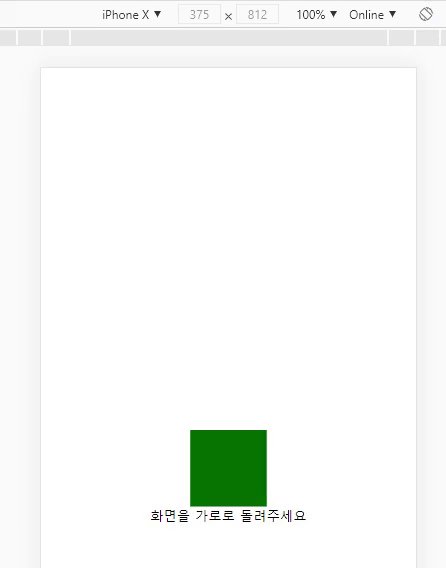
초록색 네모가 보이는 것을
확인할 수 있죠.
당연히 이를 활용하여
우리가 게임을 할 때
흔히 볼 수 있는
가로로 돌려주세요라는
문구를 만들어 줄 수 있는데요.

빨간색으로 점찍은 부분만
추가된 것인데 설명해드리면
body {
flex-direction: column;
}
FLEX의 방향을
세로로 표현해줘
<body>
<div></div>
<span> 화면을
</body>
스판 상자 안에
화면을 가로로 돌려주세요
라는 문구를 넣어
span {
font-size: 35px;
}
스판에 들어있는
문구의 사이즈는
35PX이고
@media screen and (orientation:landscape) {
span {
display: none;
}
}
화면을 가로로 돌린다면
SPAN은 나타나지 않아
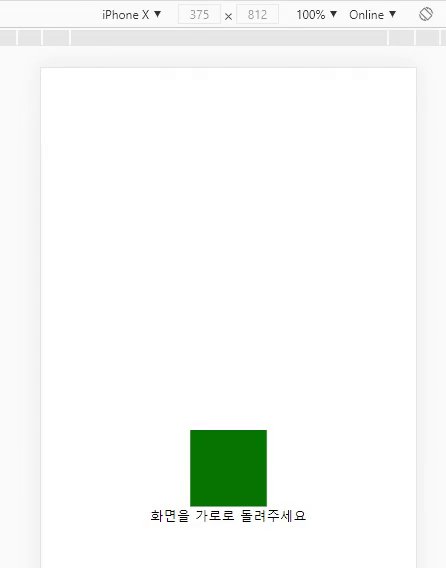
이렇게 설정하게 되면

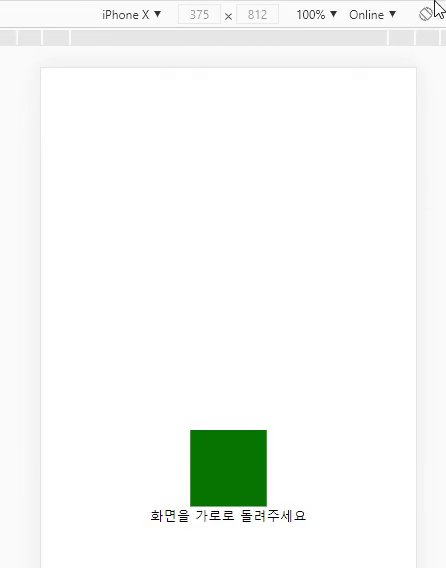
이렇게 화면을 세로 화면에서
화면을 가로로 돌려달라는
문구를 확인하고 가로 돌리면
문구가 사라지는 것을
확인할 수 있습니다.
이게 바로 Media Query의
힘이고 정말 유용하게
사용하실 수 있을 거라
생각합니다.
그럼 여기까지 궁금하신 점은
댓글에 남겨주시고
공감과 구독도 부탁드립니다.



