저번 글에 이어서 계속해서
HTML에 대해 알려 드리도록 할게요
저번 글에서는
html의 다른 태그와
그 태그를 찾는 방법에
대해서 설명해드렸는데요.
만약 기억이 잘 나지 않으시거나
혹시 모르시는 분들은
밑에 글을 참고해주세요.
기초코딩- HTML의 기초(more html tag, 태그찾는방법)
저번 글에 이어서 계속해서 HTML에 대해 알려 드리도록 할게요 저번 글에서는 head영역의 중요성과 meta 태그를 다는 이유에 대해서 설명해드렸는데요. 만약 기억이 잘 나지 않으시거나 혹시 모르
tm-csc.tistory.com
그럼 이번 글에서는
Form tag에 대해 알려드릴게요.
그럼 저번 글에 소개해드렸던
사이트에 접속해보실까요
https://developer.mozilla.org/ko/developer.mozilla.org/ko/docs/Learn/HTML
developer.mozilla.org/ko/docs/Web/HTML/Element
HTML 요소 참고서
이 페이지는 태그를 사용해 만들 수 있는 모든 HTML 요소의 목록을 제공합니다.
developer.mozilla.org
접속해 셔서 스크롤을
내리다 보면 양식이라는 섹션을
발견하실 수 있을 텐데요.

이 모든 게 다 form에서
사용되는 태그들입니다.
그럼 VSC를 실행시켜
연습을 해볼까요
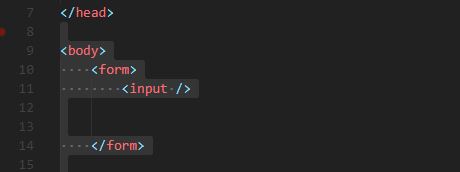
당연히 form태그를 사용하기
위해서는 form을 적어주어야겠죠.
또 위의 표에 있는 다른 태그들은
이 form태그 안에 추가하는 방식으로
사용하는 것을 보여드릴게요.

그다음 self-closing태그인
input을 작성해볼게요.

이렇게만 적어주고 저장 후에
크롬으로 확인해보면

이렇게 무언가 적을 수
있는 공간이 생겼다는 것을
알 수 있습니다.
당연히 아이디나 패스워드를
적는 공간으로 만들 수도
또는 검색을 하기 위해
검색 바로 만들 수도 있겠죠.
때론 카카오톡같이 메시지를
입력하기 위한 창으로
만들 수도 있고요.

당연히 MDN사이트에 들어가
input를 클릭하면 사용할 수 있는
attribute 들을 확인 할 수 있고요.
그럼 이 중에서 한 가지 type을
연습해볼까요

이렇게
<input type="date" />
를 적어주고 실행하게 되면

이렇게 원하는 날짜를
선택할 수 있는 창이 생기게 되죠.
당연히 여러 개를 만들 수도 있겠죠

이렇게 여러 개의 인풋을
넣어주고 타입을 달리해줌으로써
<input type="text" />
<input type="password" />
<input type="checkbox" />
<input type="reset" />
저장하고 실행하면

이렇게 아이디 패스워드
체크박스, 초기화 버튼까지
생성되는 걸 확인할 수 있죠.
물론 디자인적으로 완벽하진
않지만 여러 번 말씀드렸다시피
html은 뼈대일 뿐이니까
디자인은 css와 java로
매끄럽게 만들어 주면 됩니다.
여기까지 궁금하신 점
있으시면 댓글에 남겨주시고요.
공감과 구독도 부탁드릴게요~



